« MediaWiki:Gadget-MobileView/Documentation » : différence entre les versions
Contenu supprimé Contenu ajouté
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 1 : | Ligne 1 : | ||
Le gadget |
Le gadget '''''MobileView''''' ajoute un lien "aperçu mobile" placé par défaut à coté du lien "déconnexion" permettant d'ouvrir une fenêtre affichant un aperçu de la page courante sur téléphone mobile. |
||
Cette vue correspond à peu près à la taille et échelle par défaut d'affichage des téléphones mobiles, sur écran au format 16:9. |
Cette vue correspond à peu près à la taille et à l'échelle par défaut d'affichage des téléphones mobiles, sur un écran au format 16:9. |
||
La vue affiche la version mobile de la page courante disponible sur ''fr'''.m.'''wikibooks.org''. |
|||
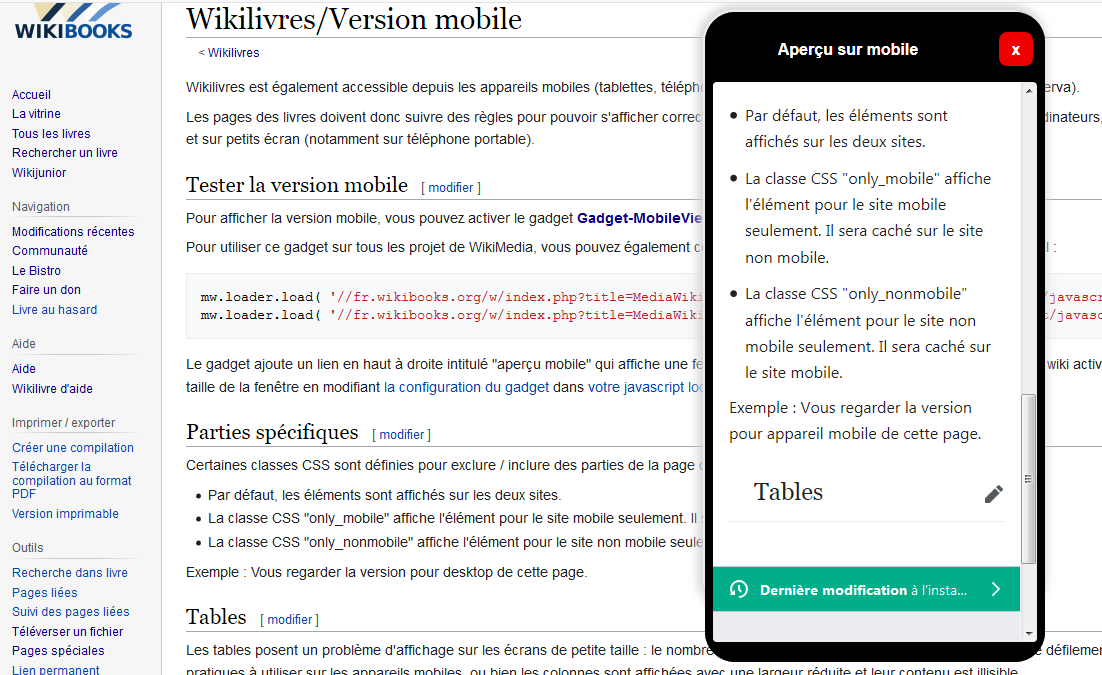
[[Image:Gadget-MobileView.png|center|cadre|Aperçu sur téléphone mobile]] |
[[Image:Gadget-MobileView.png|center|cadre|Aperçu sur téléphone mobile]] |
||
La position de l'aperçu peut être |
La position de l'aperçu peut être modifiée en déplaçant la barre de titre avec la souris. |
||
== Configuration == |
== Configuration == |
||
Version du 22 mai 2012 à 12:39
Le gadget MobileView ajoute un lien "aperçu mobile" placé par défaut à coté du lien "déconnexion" permettant d'ouvrir une fenêtre affichant un aperçu de la page courante sur téléphone mobile.
Cette vue correspond à peu près à la taille et à l'échelle par défaut d'affichage des téléphones mobiles, sur un écran au format 16:9. La vue affiche la version mobile de la page courante disponible sur fr.m.wikibooks.org.

La position de l'aperçu peut être modifiée en déplaçant la barre de titre avec la souris.
Configuration
La vue peut être configurée dans votre script personnel (common.js, monobook.js, vector.js, ...) en ajoutant le code suivant :
var MobileViewConfig =
{
portletId : 'p-personal', // nom du portail où ajouter le lien
sizeInCells : 36, // taille indicative de la vue
isHorizontal : false // orientation de la vue (vue verticale par défaut)
};
