Programmation Qt/Version imprimable
Une version à jour et éditable de ce livre est disponible sur Wikilivres,
une bibliothèque de livres pédagogiques, à l'URL :
https://fr.wikibooks.org/wiki/Programmation_Qt
Avant-propos
Pendant l'apprentissage de ce livre, nous considérerons que vous avez des bases en C++ et en programmation orientée objet. N'hésitez pas à aller voir Programmation C++ et Programmation/Programmation orientée objet.
Introduction

Introduction
[modifier | modifier le wikicode]Qt est un framework initialement prévu pour faciliter la création d'interfaces graphiques pour le langage de programmation C++. Au fil du temps et des nouveaux apports aux bibliothèques de Qt, ce framework s'est étendu progressivement au delà des interfaces graphiques pour fournir une bibliothèques de composants facilitant l'utilisation du langage C++ (sockets, fichiers, structure de données, threads, synchronisation, ...), allant jusqu'à permettre la portabilité du code source à différentes plateformes. La portabilité des applications n'utilisant que des composants Qt se fait par simple recompilation du code source. Les environnements supportés sont les Unix (dont Linux) qui utilisent le système graphique X Window System, Windows et Mac OS X.
Le fait d'être une bibliothèque logicielle multiplate-forme attire un grand nombre de personnes qui ont donc l'occasion de diffuser leurs programmes sur les principaux OS existants. Qt est notamment connu pour être la bibliothèque sur laquelle repose l'environnement graphique KDE, l'un des environnements de bureau les plus utilisés dans le monde Linux.
Qt fut distribué par Trolltech sous la licence GPL. En 2008, Nokia rachète Trolltech, et en 2009 Nokia décide de changer la licence pour LGPL, permettant la création de logiciel propriétaire sans obtenir une autorisation ou licence de revente de Qt.
Voir l'article sur wikipédia pour plus de détails sur l'histoire de Qt.
Nous allons étudier quelques bibliothèques Qt, dans sa version 4, en utilisant le langage C++. Qt est disponible sous licence GPL (cf Licence publique générale GNU) pour les systèmes GNU/Linux, Mac et Windows.
Notez également que l'on peut coder avec Qt en Python ou en Java (bien que le projet ai été abandonné quand Nokia a racheté Qt).
Installation
[modifier | modifier le wikicode]Vous pouvez télécharger Qt sur le site de Nokia.
La page de téléchargement propose différents logiciels :
- QtSDK
- QtSDK est une version binaire incluant les bibliothèques Qt, les outils de développement Qt, le logiciel Qt Creator, Qt mobility et simulateurs pour développer sur téléphone mobile Symbian et Nokia N9. En plus de pouvoir développer des applications pour ordinateurs de bureau, il permet dont de développer des applications pour téléphones mobiles.
- QtSDK est disponible pour Windows, Linux, Mac OS X, en 32 bits, et Linux et Mac OS X en 64 bits. Cela signifie que pour développer des applications pour Windows en 64 bits, il faudra recompiler les fichiers sources (voir les codes sources téléchargeables ci-dessous et la page Développer pour Windows 64 bits).
- QtDSK utilise un compilateur C++ externe. Sous Windows, il peut s'agir de Microsoft Visual C++, ou bien de GNU MinGW.
- Qt Libraries
- Code source des bibliothèques de Qt incluant les outils de développement en ligne de commande. Il faut sélectionner le système d'exploitation et le compilateur utilisé pour Windows.
- Qt Creator
- Qt Creator est un IDE permettant de créer facilement des interfaces graphiques et de gérer des projets. Il supporte également git pour gérer les fichiers sources placés en gestion de configuration.
QtSDK permet une installation automatique sans recompiler les sources de Qt.
La compilation des sources Qt est nécessaire pour développer des applications Windows 64 bits (voir Développer pour Windows 64 bits).
Les programmes installés
[modifier | modifier le wikicode]Qt a installé différents logiciels qui vous seront utiles :
- Qt Examples and Demos
- Ce logiciel est juste une démonstration des possibilités de Qt. Il est là juste pour présenter Qt.
- Qt Assistant
- Qt Assistant est la documentation de Qt en hors-ligne. Elle est très complète. Par contre, son défaut est qu'elle est en anglais comme pratiquement toutes les documentations pour développeurs.
- Qt Linguist
- C'est une application pour traduire vos programmes. Celui-ci simplifie la tâche du programmeur puisqu'il traduit le programme en plusieurs langues.
- Qt Designer
- Cette application s'avérera utile quand vous saurez l'utiliser. Elle vous permettra de personnaliser vos IHM. Mais une fenêtre se code et il est conseillé de savoir coder une fenêtre avant d'utiliser Qt Designer.
Développer pour Windows 64 bits
Qt ne propose qu'une version 32 bits du QtSDK pour Windows. Il est cependant possible de compiler les sources de Qt avec un compilateur C++ 64 bits pour développer des applications pour Windows 64 bits.
Ce chapitre explique en détail les étapes pour créer un environnement de développement d'applications pour Windows 64 bits. Si vous ne développez pas d'applications pour Windows 64 bits, vous pouvez passer au chapitre suivant.
Installations préparatoires
[modifier | modifier le wikicode]Windows SDK
[modifier | modifier le wikicode]Si vous utilisez Windows XP, Windows Vista ou Windows 7, et que vous désirez que les composants graphiques de vos applications adoptent la même apparence que celles des autres applications, il est nécessaire de télécharger et installer Windows SDK. Celui-ci est disponible ici : https://www.microsoft.com/download/en/details.aspx?displaylang=en&id=8279
Installez-le dans le répertoire proposé par défaut (en général, pour la version 7.1 il s'agit de C:\Program Files\Microsoft SDKs\Windows\v7.1).
Compilateur C++
[modifier | modifier le wikicode]Il faut ensuite installer le compilateur C++ pour Windows 64 bits qui servira à compiler Qt et les applications par la suite.
Vous pouvez utiliser un compilateur C++ gratuit :
- Visual C++ 2010 Express disponible ici : http://www.microsoft.com/visualstudio/en-us/products/2010-editions/visual-cpp-express
- TDM64 GCC (MinGW-w64 64/32-bit Edition) et MSYS pour MinGW64 disponibles aux adresses suivantes :
- Par convention, installez-les dans les répertoires
C:\MinGW64etC:\Msys64, respectivement. Vous pouvez utiliser d'autres répertoires ou lecteur de disque.
Open SSL
[modifier | modifier le wikicode]Si vous envisagez d'utiliser SSL avec Qt, installez également Open SSL pour Windows. La version 0.9.8 pour x64 est disponible ici : http://code.google.com/p/openssl-for-windows/downloads/detail?name=openssl-0.9.8k_X64.zip&can=2&q=
Installez-le dans C:\OpenSSL-Win64
Sources de Qt
[modifier | modifier le wikicode]Téléchargez les sources de Qt Libraries et Qt Creator sur http://qt.nokia.com/downloads, et installez-les dans les répertoires suivants :
- Qt Libraries :
C:\Qt\vversion(ex:C:\Qt\v4.8.0), sans le répertoire racine de l'archive, c'est-à-dire en ayant directement accès aux répertoiresC:\Qt\vversion\bin,C:\Qt\vversion\src... - Qt Creator :
C:\Qt\qt-creator-version-src(qt-creator-version-src étant le répertoire racine de l'archive téléchargée).
Compilation
[modifier | modifier le wikicode]Il faut d'abord compiler les bibliothèques de Qt, puis Qt Creator qui les utilisent.
Il est conseillé de créer un batch afin de pouvoir configurer facilement le système et recompiler sans taper plusieurs commandes.
Configuration préparatoire
[modifier | modifier le wikicode]Il faut tout d'abord préparer l'environnement pour la compilation.
rem Ajoute les répertoires où ont été installés le compilateur C++ 64 bits et Windows SDK
rem Pour MinGW :
set "PATH=C:\Msys64\bin;C:\MinGW64\bin;C:\Program Files\Microsoft SDKs\Windows\v7.1\Bin\x64;%PATH%"
rem Selon le compilateur utilisé :
rem - pour GCC 4.6 ou plus récent :
set QMAKESPEC=win32-g++-4.6
rem - pour les anciennes version de GCC :
set QMAKESPEC=win32-g++
rem - pour Visual C++ 2010 :
set QMAKESPEC=win32-msvc2010
rem - pour les autres compilateurs, sélectionnez la valeur parmi les sous-répertoires de C:\Qt\v...\mkspecs
Compilation des bibliothèques de Qt
[modifier | modifier le wikicode]- Changez le répertoire courant en
C:\Qt\vversioncd /D C:\Qt\v4.8.0
- Déterminez ensuite les options pour appeler
configure:- Les options disponibles sont affichées avec la commande suivante :
configure -help
- Consultez également la page http://qt-project.org/doc/qt-4.8/configure-options.html
- Si vous avez installé Open SSL, ajoutez ces options :
-openssl -I C:\OpenSSL-Win64\include -L C:\OpenSSL-Win64\lib
- Si vous avez installé WindowSDK et désirez avoir des applications ayant une apparence native à Windows :
- Pour windows XP :
-qt-style-windowsxp
- Pour windows Vista/7 :
-native-gestures -qt-style-windowsxp -qt-style-windowsvista
- Pour windows XP :
- Les options disponibles sont affichées avec la commande suivante :
Vous pouvez maintenant appeler configure.exe avec les options prédéterminées. Par exemple (ligne découpée sur plusieurs lignes) :
configure -opensource -no-qt3support -no-webkit
-openssl -I C:\OpenSSL-Win64\include -L C:\OpenSSL-Win64\lib -qt-libtiff -qt-libpng -qt-libmng -qt-libjpeg
-native-gestures -qt-style-windowsxp -qt-style-windowsvista -fast -platform %QMAKESPEC%
- Si la commande
configures'est déroulée sans erreur, le fichierC:\Qt\vversion\Makefilea été créé et la compilation peut commencer : - Pour MinGW, utilisez la commande :
mingw32-make
- Pour Visual C++ :
nmake
Si tout se déroule sans erreur, la compilation peut durer entre 1h et 4h selon la configuration matérielle. La compilation doit avoir généré les programmes suivants :
C:\Qt\vversion\bin\assistant.exeC:\Qt\vversion\bin\designer.exeC:\Qt\vversion\bin\linguist.exe- ...
- Configurer le système pour avoir en permanence Qt et le compilateur C++ dans le PATH :
- Clic-droit sur Ordinateur (ou Computer pour Windows en anglais), sélectionnez Propriétés (Properties) ;
- Cliquez Paramètres système avancés (Advanced system parameters) ;
- Cliquez le bouton Variables d'environnement (Environment variables) ;
- Double-cliquez sur la variable PATH dans la partie Variables système ;
- Ajoutez les répertoires de Qt et du compilateur (ex :
C:\Qt\v4.8.0\bin;C:\MinGW64\bin;C:\Msys64\bin;) devant la valeur actuelle de la variable. - Validez et fermez toutes les fenêtres de dialogue.
Compilation de Qt Creator
[modifier | modifier le wikicode]En gardant la même configuration préparatoire que pour la compilation des bibliothèques de Qt :
- Changez le répertoire courant en
C:\Qt:
cd /D C:\Qt
- Créez un nouveau répertoire
QtCreator_versionpour la génération de Qt Creator :
md QtCreator_2.4.1
cd QtCreator_2.4.1
- Compilez Qt Creator en utilisant les deux commandes suivantes :
rem 1. QMake à partir des sources dans qt-creator-<version>-src
qmake C:\Qt\qt-creator-2.4.1-src
rem 2. Selon le compilateur :
rem - MinGW :
mingw32-make
rem - Visual Studio :
nmake
Si tout se déroule sans erreur, la compilation peut durer entre 30 et 80 minutes selon la configuration matérielle.
La compilation doit avoir généré le programme C:\Qt\QtCreator_version\bin\qtcreator.exe.
Lancez-le et vérifiez qu'aucun message d'erreur ne s'affiche au démarrage (bibliothèque ou module manquant).
Vous pouvez également essayer de créer un programme simple pour tester que l'environnement fonctionne, comme expliqué dans le chapitre suivant.
Un premier programme
Ce chapitre propose de créer un premier programme et de le compiler en utilisant des lignes de commandes, afin de se familiariser rapidement aux mécanismes de compilation de Qt.
Afficher un bouton
[modifier | modifier le wikicode]Ce premier programme crée un bouton et l'affiche dans une fenêtre automatiquement créée par Qt.
Fichier
[modifier | modifier le wikicode]
Compilation
[modifier | modifier le wikicode]Pour compiler le programme :
- Ouvrez une fenêtre de commande et assurez vous d'avoir le répertoire du compilateur C++ et celui de Qt dans le PATH :
- Si vous avez installé la version binaire de QtSDK, lancez la console pour Qt :
- Sous Windows :
Démarrer > Tous les programmes > Qt DSK > Desktop > Qt version for Desktop (compilateur)
- Sous Windows :
- Sinon, configurez la variable d'environnement PATH puis lancer une console de commandes.
- Si vous avez installé la version binaire de QtSDK, lancez la console pour Qt :
- Créez le fichier projet Qt
HelloWorld.pro:
qmake -project
- Créez le fichier
Makefileà partir du fichier projet :
qmake
- Construisez le programme en utilisant le compilateur C++ (GCC, Visual C++, MinGW, ...) :
- Pour GCC :
make
- Pour Visual C++ :
nmake
- Pour MinGW :
mingw32-make
Si aucune erreur ne se produit, deux sous-répertoires debug et release ont été créés, et le fichier exécutable a été créé dans l'un d'eux :
HelloWorld.exesous WindowsHelloWorldoua.outsous Unix, Linux
Dans le cas contraire :
- vérifiez que vous avez bien tapé le code source ci-dessus,
- vérifiez que vous avez bien utilisé les mêmes noms de fichier,
- vérifiez que vous avez bien tapé les commandes de compilation,
- vérifiez l'installation du compilateur C++ et de Qt.
Exécution
[modifier | modifier le wikicode]Au lancement du programme, une fenêtre s'affiche avec un bouton "Hello world!" au centre de celle-ci.

Code source expliqué
[modifier | modifier le wikicode]Voici le détail du code source expliqué :
En-têtes
[modifier | modifier le wikicode]#include <QApplication>
#include <QPushButton>
Inclusion des fichiers d'en-tête définissant les deux classes utilisées dans le programme.
Fonction principale
[modifier | modifier le wikicode]int main(int argc, char* argv[])
{
//Code
}
Déclaration standard de la fonction principale lançant l'application.
Notez que l'on peut aussi le trouver écrit comme cela, bien que la version précédente soit plus complète :
int main()
{
//Code
}
Application Qt
[modifier | modifier le wikicode] QApplication app(argc, argv);
Création de l'instance unique de la classe QApplication définissant la configuration par défaut des éléments graphiques.
Les arguments de la ligne de commande sont passés au constructeur pour qu'il interprète certaines options. Les options reconnues et traitées sont retirées du tableau au retour du constructeur pour que l'application ne les traitent pas à son tour. Parmi les options traitées :
- Nom du programme
argv[0] - Le nom du programme (sans extension .exe sous Windows) est utilisé comme nom par défaut pour l'application et comme titre par défaut pour les fenêtres.
-display- (X11 seulement) Sélectionne le display ($DISPLAY par défaut)
-style style- Sélectionne le style utilisé par les éléments de l'interface.
Pour plus de détails sur les options traitées, voir https://qt-project.org/doc/qt-4.7/qapplication.html
Bouton
[modifier | modifier le wikicode] QPushButton hello("Hello world!");
Création d'un bouton dont le texte "Hello world!" est passé en paramètre du constructeur.
Configuration du bouton
[modifier | modifier le wikicode] hello.resize(100,30);
Redimensionne le bouton à 100 pixels de largeur et 30 de hauteur.
Afficher
[modifier | modifier le wikicode] hello.show();
Affiche le bouton dans une fenêtre créée pour le contenir.
Boucle de traitement des évènements
[modifier | modifier le wikicode] return app.exec();
Lancement l'exécution de la boucle traitant des évènements.
La méthode exec() retourne le code de retour du programme.
Fin
[modifier | modifier le wikicode]}
Fin de la fonction principale.
Un second programme
[modifier | modifier le wikicode]Voici un programme très simple qui permettra l'affichage d'une fenêtre, plus précisément la fenêtre principale.
Cette fois-ci le fichier projet sera créé manuellement.
Celui-ci définit le modèle de programme à produire (app pour une application), et la liste des fichiers sources et en-têtes.
essais.proDescription du projet Qt | |
|---|---|
TEMPLATE = app
SOURCES = main.cpp \
mainwindow.cpp
HEADERS = mainwindow.h
| |
Un fichier projet possède une syntaxe similaire à celle des fichiers Makefile.
Différentes variables sont définies (=) ou complétées (+=) :
TEMPLATE: Modèle d'exécutable à générer (apppour une application autonome,libpour une bibliothèque ou un plug-in).SOURCES: Listes des fichiers sources (*.cpp) du projet.HEADERS: Listes des fichiers d'en-tête (*.h) du projet.FORMS: Listes des formulaires Qt Designer (*.ui) du projet.DEFINES: Listes des symboles définis lors de la compilation du projet.
La fenêtre principale est allouée pour l'exemple sur la pile d'appel.
Cependant, dans le cas où plusieurs instances de cette fenêtre (pour ouvrir plusieurs fichiers par exemple) sont créées et ouvertes, ou fermées (dont probablement la première instance créée), il est préférable d'allouer la première instance sur le tas (utiliser un pointer et allouer avec new) et d'utiliser l'option Qt::WA_DeleteOnClose.
mainwindow.hEn-tête pour la classe de la fenêtre principale | |
|---|---|
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QWidget>
class MainWindow : public QWidget
{
Q_OBJECT
public:
MainWindow();
};
#endif
| |
Cette fenêtre dérive de la classe QWidget comme tout objet Qt pour l'interface graphique.
Il s'agit avant tout d'un conteneur de widget plutôt que la fenêtre elle-même.
La macro Q_OBJECT est utilisée avec toute classe Qt pour définir les informations sur la classe.
mainwindow.cppImplémentation de la classe de la fenêtre principale | |
|---|---|
#include <QtGui>
#include "mainwindow.h"
MainWindow::MainWindow()
{
}
| |
Compiler le programme
[modifier | modifier le wikicode]La compilation s'effectue de la même façon que pour le programme précédent, excepté que la première commande (qmake -project) n'est plus nécessaire puisque l'on a déjà un fichier projet (essais.pro).
Le nom de ce fichier projet détermine également le nom de l'exécutable (essais.exe sous Windows).
Exécution
[modifier | modifier le wikicode]Les bibliothèques de Qt sont nécessaires à l'exécution de tout programme Qt :
- Par défaut, celles-ci sont compilées en mode liaison dynamique (.dll sous Windows, .so sous Unix/Linux). Cela signifie que les bibliothèques utilisées par l'application doivent de situer :
- soit dans le même répertoire que l'exécutable,
- soit dans un répertoire du PATH (sous Windows) ou de LD_LIBRARY_PATH (Unix/Linux).
- Si les bibliothèques ont été compilées en mode liaison statique (
configure -static), celle-ci sont directement intégrées à l'exécutable produit à la compilation.
Les bibliothèques en question sont en général :
QtCore4.dlletQtGui4.dllpour Qt (ou avec un d comme suffixeQtCore4d.dlletQtGui4d.dllen mode debug) ;mingwm10.dllpour MinGW. Cependant celle-ci n'est pas toujours requise.
En exécutant le programme, on obtient une fenêtre vide.
Analyse
[modifier | modifier le wikicode]- Le fichier
essais.prorépertorie les différents fichiers du projet. - On déclare
appobjet de la classeQApplicationetmainWinobjet de la classeMainWindow. MainWindowest une classe dérivée deQWidgetà laquelle on ne va pour l'instant rien ajouter.
Explications
[modifier | modifier le wikicode]essais.proDescription du projet Qt | |
|---|---|
TEMPLATE = app
SOURCES = main.cpp \
mainwindow.cpp
HEADERS = mainwindow.h
| |
Dans ce fichier, on met tous les fichiers et les headers utilisés.
#include <QApplication>
On inclue la création de fenêtres.
#include "mainwindow.h"
On inclue notre header. Attention de ne pas oublier les guillemets !
int main ( int argc, char *argv[] )
{
//Code
}
On créé notre fonction principale.
QApplication app(argc, argv);
On créé l'application.
MainWindow mainWin;
mainWin.show();
On appelle une fenêtre de type MainWindow et on l'affiche.
return app.exec();
Exécution de l'application.
Notes et références
[modifier | modifier le wikicode]
Signaux et slots
Dans le premier exemple du chapitre précédent, cliquer sur le bouton "Hello world!" ne déclenchait aucune action.
Pour qu'un bouton puisse être utile, il faut connecter le signal clicked() à un slot ayant la même signature.
Définition
[modifier | modifier le wikicode]Les signaux et slots permettent d'interconnecter des objets Qt entre eux :
- un signal est un évènement envoyé par un objet (exemple : clic de la souris sur un bouton) ;
- un slot est une fonction réalisant l'action associée à un signal.
Tout objet Qt peut définir des signaux, et des slots pour recevoir des signaux en provenance d'autres objets Qt.
Conclusion : en appuyant par exemple sur un bouton, celui-ci envoie le signal clicked(). Quand on recevra ce signal de la part de ce bouton on va déclencher une action par un slot : par exemple la fenêtre qui quitte.
Définir un signal
[modifier | modifier le wikicode]Un signal est défini dans le fichier d'en-tête déclarant la classe :
Telechargement.h(extrait) Définition du signal | |
|---|---|
class Telechargement: public QObject
{
Q_OBJECT
// ...
public signals:
void fichierRecu(QString chemin_fichier);
// ...
}
| |
Aucune implémentation n'est à définir dans la classe.
Le signal est utilisable dans la définition de la classe :
Telechargement.cpp(extrait) Utilisation du signal | |
|---|---|
void Telechargement::Terminer()
{
// Nettoyage...
// ...
// Signaler la fin
emit fichierRecu( this->m_chemin_fichier );
}
| |
Définir un slot
[modifier | modifier le wikicode]Un slot est similaire à une méthode de la classe :
- Il doit être déclaré dans l'en-tête, dans une section
slots; - Il doit être implémenté dans la définition de la classe.
Connexion
[modifier | modifier le wikicode]Un signal peut être connecté :
- à plusieurs slots : la méthode slot de l'objet est appelée quand le signal est émis ;
- à plusieurs autres signaux : l’émission du signal provoque également l'émission de ces autres signaux.
Un slot peut recevoir plusieurs signaux, c'est à dire qu'on peut connecter le même slot à plusieurs signaux.
La connexion entre un signal et un slot s'effectue en appelant la méthode statique connect de la classe QObject.
Cette méthode possède 5 paramètres :
sender- L'objet source du signal ;
signal- Le signal émis par l'objet source;
receiver- L'objet receveur du signal ;
slot- Le slot du receveur connecté au signal ;
type- (optionnel) Type de connexion (automatique par défaut).
Seuls les 4 premiers sont obligatoires.
Exemple utilisant les classes Téléchargement et Stockage vues auparavant :
Si on connecte plusieurs slots à un signal, ils seront invoqués séquentiellement dans l'ordre où ils sont connectés.
Par exemple, pour successivement copier puis supprimer le fichier et enfin afficher un message quand le téléchargement est terminé :
Le slot doit posséder une signature compatible avec le signal auquel il est connecté. C'est-à-dire :
- Il doit posséder le même nombre de paramètre ou moins que le signal. Les paramètres manquants seront ignorés (voir l'exemple précédent pour le slot
finArchivage()connecté au signalfichierRecu(QString)). - Ces paramètres doivent être du même type.
- Un signal retourne toujours void.
- Un slot peut retourner une valeur, cependant celle-ci est ignorée par le signal. Elle ne sert que si le slot est invoqué directement, comme n'importe quel autre méthode de la classe.
Utilisation
[modifier | modifier le wikicode]Maintenant, on peut donc découvrir l'exemple qui sera sûrement un des plus utilisés.
La classe QPushButton a un signal clicked(), qui s'active quand l'utilisateur clique sur le bouton. On le connecte donc au slot quit() de l'objet qApp, votre application.
Découverte de connect()
[modifier | modifier le wikicode]connect() est une méthode statique. On écrit donc :
QObject::connect();
La méthode connect prend 4 arguments :
- Un pointeur vers l'objet qui émet le signal
- Le nom du signal que l'on souhaite envoyer.
- Un pointeur vers l'objet qui contient le slot récepteur.
- Le nom du slot qui doit s'exécuter lorsque le signal se produit.
Exercice : la fenêtre se ferme après avoir cliqué sur un bouton
[modifier | modifier le wikicode]Lançons-nous dans la création du code de mafenetre.cpp.
//main.cpp
#include <QApplication>
#include "MaFenetre.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
MaFenetre fenetre;
fenetre.show();
return app.exec();
}
//MaFenetre.h
#ifndef DEF_MAFENETRE
#define DEF_MAFENETRE
#include <QApplication>
#include <QWidget>
#include <QPushButton>
class MaFenetre : public QWidget // On hérite de QWidget (IMPORTANT)
{
public:
MaFenetre();
private:
QPushButton *m_bouton;
};
#endif
//MaFenetre.cpp
#include "MaFenetre.h"
MaFenetre::MaFenetre() : QWidget()
{
setFixedSize(300, 150);
m_bouton = new QPushButton("Quitter", this);
m_bouton->setFont(QFont("Comic Sans MS", 14));
m_bouton->move(110, 50);
// Connexion du clic du bouton à la fermeture de l'application
QObject::connect(m_bouton, SIGNAL(clicked()), qApp, SLOT(quit()));
}
Exécutons la commande qmake, puis testons notre code. Une fenêtre s'ouvre.
Rien de bien extraordinaire à première vue. Sauf que... si vous cliquez sur le bouton "Quitter", le programme s'arrête !
Utilisation de la méthode connect() pour afficher "À propos"
[modifier | modifier le wikicode]On peut faire un autre essai pour se faire un peu plus la main si vous voulez.
Je vous ai parlé d'un autre slot de QApplication : aboutQt().
Je vous propose de créer un second bouton qui se chargera d'afficher la fenêtre "À propos de Qt".
Voici le code:
//MaFenetre.h
#ifndef DEF_MAFENETRE
#define DEF_MAFENETRE
#include <QApplication>
#include <QWidget>
#include <QPushButton>
class MaFenetre : public QWidget // On hérite de QWidget (IMPORTANT)
{
public:
MaFenetre();
private:
QPushButton *m_quitter;
QPushButton *m_aPropos;
};
#endif
#include "MaFenetre.h"
MaFenetre::MaFenetre() : QWidget()
{
setFixedSize(300, 150);
m_quitter = new QPushButton("Quitter", this);
m_quitter->setFont(QFont("Comic Sans MS", 14));
m_quitter->move(110, 50);
QObject::connect(m_quitter, SIGNAL(clicked()), qApp, SLOT(quit()));
m_aPropos = new QPushButton("À propos", this);
m_aPropos->setFont(QFont("Comic Sans MS", 14));
m_aPropos->move(110, 90);
QObject::connect(m_aPropos, SIGNAL(clicked()), qApp, SLOT(aboutQt()));
}
On compile maintenant, et le bouton "Quitter" ferme toujours l'application. Quant à "À propos", il provoque l'ouverture de la fenêtre "À propos de Qt".
Dans ce code, nous sommes dans la classe MaFenetre, qui hérite de QWidget, et donc de QObject. Comme connect() appartient à QObject, dans ce cas, vous pouvez le supprimer avec les ::.
Paramétrage des signaux et des slots
[modifier | modifier le wikicode]La méthode statique connect() est assez originale, vous l'avez vu. Il s'agit justement d'une des particularités de Qt que l'on ne retrouve pas dans les autres bibliothèques.
Maintenant, comment faire un slider, à l'aide d'un QSlider qui quand la valeur change fait changer la valeur d'un afficheur LCD (QLCDNumber) ? Eh bien, tout simplement, il y a des paramètres : c'est-à-dire que le signal est valueChanged(int) et que le slot setDigitalCounter(int) reçoit le nombre envoyé par le slider. En fait, cela est simple, car on ne change vraiment pas beaucoup le code :
QSlider *m_slider = new QSlider();
QLCDNumber *m_lcd = new QLCDNumber();
connect(m_slider, SIGNAL(valueChanged(int)), m_lcd, SLOT(setDigitalCounter(int)));
On remarque donc qu'il suffit de seulement mettre le type de valeur et non la valeur elle-même, car elle varie en fonction du choix de l'utilisateur.
Projet Qt
Un projet Qt comporte un fichier d'extension .pro listant les fichiers du projet et permettant de configurer la compilation de l'application.
Syntaxe
[modifier | modifier le wikicode]Un fichier projet est un fichier texte dont la syntaxe ressemble à celle des Makefile.
Un commentaire commence par la caractère dièse # et se termine en fin de ligne. Il définit un certain nombre de variables en utilisant l'un des trois opérateurs =, += et -=. Ces variables contiennent en général une liste de valeurs qui peut être modifiée à l'aide de l'opérateur += pour ajouter un élément et de l'opérateur -= pour retirer un élément.
# Définir la valeur (remplace la valeur précédente)
VARIABLE = valeur1 valeur2
# Ajouter une ou des valeurs
VARIABLE += valeur3 valeur4
# Retirer une ou des valeurs
VARIABLE -= valeur2 valeur4
Créer un projet
[modifier | modifier le wikicode]Créer un fichier projet (*.pro) pour une application peut se faire de différentes façons :
- Utiliser la commande suivante pour générer un fichier automatiquement à partir des fichiers sources du répertoire courant :
qmake -project
- Le créer manuellement avec un éditeur de texte,
- Le créer avec Qt Creator.
Variables
[modifier | modifier le wikicode]Les variables sont de différent types :
- celles qui listent les fichiers du projet,
- celles qui permettent de configurer la compilation du projet.
Liste des fichiers
[modifier | modifier le wikicode]Les variables listant les fichiers du projet sont :
HEADERS: fichiers d'en-tête (*.h),SOURCES: fichiers sources (*.cpp),FORMS: fichiers formulaires d'interface utilisateur (*.ui),RESOURCES: fichiers de ressources (*.qrc).TRANSLATIONS: fichiers de traductions des messages de l'application (*.ts).
Configuration de la compilation
[modifier | modifier le wikicode]Les variables suivantes permettent de configurer la compilation du projet :
QT- Liste des modules Qt utilisés, sans le préfixe Qt. Pour pouvoir utiliser certaines classes, il faut ajouter les modules auxquels elles appartiennent. Par défaut QtCore et QtGui sont inclus. Par exemple, pour utiliser la classe
QLocalSocket, il faut ajouter le module QtNetwork : QT += network
- Si une application n'utilise aucune interface utilisateur graphique, QtGui peut être enlevé :
QT -= gui
TEMPLATE- Modèle d'exécutable à générer. Cette variable n'est pas une liste de valeurs, et ne peut avoir que l'une des valeurs suivantes:
app: pour construire une application autonomelib: pour construire une bibliothèque ou un plug-in.vcapp: pour construire une application Visual C++ autonomevclib: pour construire une bibliothèque ou un plug-in Visual C++.subdirs: pour créer un makefile de compilation des sous-répertoires listés dans la variableSUBDIRS.
DEFINES- Liste des symboles définis lors de la compilation des fichiers sources.
TARGET- Nom du fichier exécutable produit. Par défaut, l'exécutable porte le même nom que le fichier projet (extension modifiée en .exe sous Windows).
Pour plus de détails, voir http://qt-project.org/doc/qt-4.8/qmake-variable-reference.html
Classes et objets Qt
Classe et objet
[modifier | modifier le wikicode]Quelques définitions de base :
- Une classe définit les attributs et méthodes que possèdent les objets.
- Un objet est une instance d'une classe. Il est en général possible de créer autant d'instances d'une classe que l'on veut.
Pour plus de détails, voir Programmation orientée objet et Programmation C++.
Classes et objets Qt
[modifier | modifier le wikicode]Un objet Qt n'est pas toujours un objet graphique car la bibliothèque ne se limite plus à l'interface graphique. Il peut s'agir d'un thread, d'une chaîne de caractères, ...
Toutes les classes d'objets Qt héritent de la classe QObject.
Les classes de composants de l'interface héritent de la classe QWidget (elle-même héritant de la classe QObject).
Déclarer une classe Qt
[modifier | modifier le wikicode]Qt facilite l'utilisation des classes en C++, et permet d'obtenir des informations sur la classe d'un objet, sans utiliser RTTI.
Une classe Qt étend une classe de la hiérarchie. Généralement il s'agit de QObject pour un objet non graphique.
class UneNouvelleClasse : public QObject
{
Q_OBJECT
// ...
}
La macro Q_OBJECT est nécessaire pour inclure les méta-informations sur les classes.
Extensions du langage C++
Qt étend la syntaxe du langage C++ avec de nouveaux mots-clés :
signalsetslotspour la déclaration de signaux et de slots ;- Les boucles
foreach.
Compilation
[modifier | modifier le wikicode]Le code source Qt nécessite une phase supplémentaire avant la compilation en C++ afin de traduire la syntaxe étendue en syntaxe C++ compilable. Cette traduction est assurée par le MOC (Meta-Object Compiler).
Le résultat de cette traduction est stockée dans le sous-répertoire debug ou release sous la forme d'un fichier source dont le nom est le même que le fichier original, préfixé avec "moc_".
En cas de problèmes, il est possible de vérifier (en dernier recours) les fichiers générés par MOC.
Pour plus de détails, voir http://qt-project.org/doc/qt-4.8/moc.html.
Boucle foreach
[modifier | modifier le wikicode]
Qt Creator
Qt Creator est un IDE conçu avec Qt pour développer des projets avec Qt.
Il inclue divers outils et permet :
- la gestion des projets (création de projets pré-remplis, configuration),
- la compilation et l'exécution des applications,
- la création de fenêtres et de widgets grâce aux outils Qt Designer et Qt Quick Designer intégrés,
- la gestion de versions (Git, Subversion, Bazaar, Perforce, CVS et Mercurial).
Il permet également de créer plus facilement des applications pour portables, et de les compiler.
Fichiers d'en-tête
[modifier | modifier le wikicode]Bien qu'il soit fait pour Qt, les fichiers d'en-tête ne sont pas inclus automatiquement, car il permet également de créer des applications n'utilisant pas Qt (C++ seul).
Par défaut, en utilisant Qt Designer, les fichiers d'en-tête sont inclus un à un : chaque classe de Qt possède son propre fichier d'en-tête portant le nom de la classe. Quand le code est créé manuellement, il est plus pratique d'utiliser le fichier d'en-tête QtGui incluant l'ensemble des autres fichiers d'en-tête permettant la création de fenêtres Qt:
#include <QtGui>
Lancement
[modifier | modifier le wikicode]Sous Windows, pour lancer Qt Creator :
- si vous avez installé Qt SDK (sans compilation), le raccourci doit se trouver directement dans le sous-répertoire Qt SDK du menu démarrer.
- si vous avez compilé Qt (pour Windows 64 bits notamment), lancez le programme
qtcreator.exesitué dans le sous-répertoirebindu répertoire où vous avez compilé Qt Creator.
Description de l'interface
[modifier | modifier le wikicode]L'écran d'accueil au centre de la fenêtre propose des exemples de projets faisant la démonstration des fonctionnalités des bibliothèques de Qt.
Ces mêmes exemples sont disponibles et exécutables en utilisant Qt Demo (qtdemo.exe) situé dans le sous répertoire bin des bibliothèques de Qt.
Les autres éléments de la fenêtres sont :
- Le menu en haut de la fenêtre,
- La barre latérale gauche des différentes perspectives de Qt Creator (raccourci Ctrl + numéro) :
- Accueil est la perspective sélectionnée au démarrage.
- Éditer présente la liste des fichiers des projets ouverts dans un arbre à gauche, et le fichier en cours d'édition à droite.
- Design permet de créer et modifier des fenêtres et composants graphiques (fichiers *.ui) en utilisant Qt Designer.
- Débogage permet le débogage des applications.
- Projets permet de configurer la compilation des projets (chaîne de compilation à utiliser, étapes supplémentaires, ...).
- Analyse est similaire à Éditer avec une partie analyse sous la partie éditeur de fichier, permettant de profiler l'application en cours d'exécution pour suivre les évènements (signaux) déclenchés.
- Aide affiche l'aide sur Qt.
- Sous la liste des perspectives, 4 boutons permettent de :
- configurer rapidement les projets ouverts en mode release ou debug,
- exécuter le projet courant,
- déboguer le projet courant,
- compiler le projet courant.
- La barre inférieure contient :
- Un outil de recherche multi-usage (recherche de fichiers, aller à une ligne ou une fonction particulière du code source, ...);
- Différentes fenêtres de sortie (problèmes detectés, résultats de recherche, exécution, compilation) accessibles avec les touches Alt + numéro de 1 à 4.
Créer un projet avec Qt Creator
Qt Creator permet de créer et d'ouvrir plusieurs projets simultanément. Seul le projet actif est utilisé pour la compilation et l'exécution.
Ce chapitre montre comment créer un nouveau projet, ajouter des fichiers et le configurer.
Cette page est également un tutoriel sur la création d'un projet qui sera utilisé dans les prochains chapitres du livre. Les étapes sont encadrées et utilisent ce style.
Créer un nouveau projet
[modifier | modifier le wikicode]Pour créer un nouveau projet :
- Sélectionnez "Nouveau fichier ou projet..." dans le menu "Fichier" (raccourci : Ctrl + N) ;
- Choisissez le type de projet à créer. Pour le tutoriel :
- choisissez "Autre projet" dans la section "Projets",
- choisissez "Projet Qt vide" ;
- Cliquez le bouton Choisir... ;
- Entrez le nom du projet (exemple : Test) et son emplacement puis cliquez le bouton Suivant > ;
- Choisissez le type de cible "Desktop" par exemple et cliquez le bouton Suivant > ;
- Si vous utilisez un gestionnaire de version, vous pouvez ajouter le projet ;
- Cliquez le bouton Terminer.
- Créez un projet nommé "Test" en suivant les étapes précédentes.
La perspective "Éditer" est sélectionnée et affiche l'arborescence des projets ouverts dont celui qui vient d'être créé. Cet arbre affiche les projets comme des nœuds racines dont les feuilles sont :
- le fichier définissant le projet (*.pro),
- les fichiers du projets classés dans des sous-répertoires virtuels en fonction de leur type :
- les fichiers d'en-têtes (En-têtes *.h)
- les fichiers sources (Sources *.cpp)
- les fichiers définissant l'interface graphique avec Qt Designer (Formulaires *.ui)
- ...

Ajouter des fichiers à un projet
[modifier | modifier le wikicode]Une fois le projet créé (ou ouvert), des fichiers peuvent être créés (nouveau fichier) :
- Sélectionnez "Nouveau fichier ou projet..." dans le menu "Fichier" (raccourci : Ctrl + N) ;
- Choisissez le type de fichier dans la section "Fichiers et classes". Pour le tutoriel, choisissez "C++" > "Fichier source C++" ;
- Cliquez le bouton Choisir... ;
- Entrez le nom du fichier (exemple : main.cpp) puis cliquez le bouton Suivant > ;
- Si vous utilisez un gestionnaire de version, vous pouvez ajouter le fichier créé ;
- Cliquez le bouton Terminer.
Pour ajouter des fichiers existants à un projet :
- Cliquez avec le bouton droit sur le projet et sélectionnez "Ajouter des fichiers existants" ;
- Sélectionnez les fichiers à ajouter au projet.
Ajouter une fenêtre principale au projet
[modifier | modifier le wikicode]Pour ajouter une fenêtre principale au projet :
- Sélectionnez "Nouveau fichier ou projet..." dans le menu "Fichier" (raccourci : Ctrl + N) ;
- Choisissez "Qt" > "Classe d'interface graphique Qt Designer" ;
- Choisissez "MainWindow" comme modèle ;
- Choisissez le nom de la classe ;
- Si vous utilisez un gestionnaire de version, vous pouvez ajouter le fichiers créés ;
- Cliquez le bouton Terminer.
- Ajoutez une fenêtre principale dont la classe est nommée MainWindow.
- Créez un fichier source nommé "main.cpp" en suivant les étapes de la section précédente, puis entrez le code suivant :
Configuration des projets
[modifier | modifier le wikicode]- Pour configurer la compilation des projets, utilisez la perspective "Projets".
- Utilisez le menu contextuel du projet pour :
- sélectionner le projet actif,
- exécuter le projet (même s'il n'est pas actif),
- fermer le projet.
Les widgets
Cette page présente certains widgets de Qt, ceux que vous utiliserez principalement.
Introduction
[modifier | modifier le wikicode]Tout d'abord, bienvenue dans ce nouveau chapitre. Avant de voir tous ces widgets, apprenons les choses essentielles :
- Pour créer un objet, nous avons deux possibilités :
QBlablabla *mon_blabla = new QBlablabla();
QBlabla mon_blablabla;
- En suite, les objets possèdent des propriétés. Exemple :
text. Pour y accéder, on utilisera la méthodetext()et pour modifier,setText(). - Les objets créés avec la première méthode utilisent des pointeurs
->et n'ont pas besoin de&pour accesseurs. À l'inverse, ceux de la deuxième méthode utilisent des pointeurs.et ont besoin de&pour accesseurs.
QWidget : le widget de base
[modifier | modifier le wikicode]QWidget est LE widget de base. QWidget hérite de QObject. Quand on envoie un widget, tel qu'il soit, s'il n'a pas de widget parent, la fenêtre sera lancée et prendra la taille de celui-ci. Voici des propriétés pour les QWidget.
Propriétés pour les widgets classiques comme pour les fenêtres
[modifier | modifier le wikicode]geometry: la méthodesetGeometry()attend la taille du widget (L, l) et le positionnement du widget (x, y)size: comme pourgeometry, sauf que cette fois-ci, ce n'est que la taille qu'on attendmove: n'attend que le positionnementheight: la hauteur du widgetwidth: la largeur du widget
Propriétés utilisables uniquement avec les fenêtres
[modifier | modifier le wikicode]windowFlags: le type de fenêtre. Pour une fenêtre de type "Outil", il faut écrire :setWindowFlags(Qt::Tools);windowIcon: l'icone de la fenêtre.setIcon()attend un objetQIconqui attend lui-même le nom de l'image :setWindowIcon(QIcon("iconeLogiciel.png"));windowTitle: le titre de la fenêtre.setWindowTitle("Mon programme en Qt");
Les widgets afficheurs
[modifier | modifier le wikicode]QLabel : afficher un texte ou une image
[modifier | modifier le wikicode]QLabel est un objet de Qt. Il permet d'afficher un texte ou une image.
Afficher du texte
[modifier | modifier le wikicode]
QLabel avec le texte "Hello world !"Pour afficher du texte, il suffit d'écrire :
QLabel *m_texte = new QLabel(); // Création de l"objet
m_texte->setText("Hello world !"); // Définition du texte
La méthode à utiliser est donc setText(). Pour récupérer ce texte, utilisez la méthode text().
Afficher une image
[modifier | modifier le wikicode]
Pour afficher une image, utilisez la méthode setPixmap() :
QLabel *m_image = new QLabel();
m_image->setPixmap(QPixmap("mon_image.png");
Vous pouvez utiliser la méthode pixmap() qui vous renvoie un QPixmap.
QProgressBar : une barre de progression
[modifier | modifier le wikicode]
QProgressBar, avec pour valeur 50%Pour afficher une barre de progression, il faut écrire :
QProgressBar *m_progressbar = new QProgressBar(); /* Création de la barre de progression */
m_progressbar->setValue(50); /* Choix de la valeur de la barre → 50 % */
On remarque la présence de la méthode setValue(), pour choisir la valeur de cet objet, et on en déduit qu'il faut utiliser value() pour récupérer cette valeur. Pour les signaux, il y a valueChanged() qui s'active quand la valeur change.
QLCDNumber : un label pour nombre
[modifier | modifier le wikicode]Un QLCDNumber est un label pour des nombres, mais dont l'écriture est type radio-réveil. On a la plupart des mêmes propriétés et signaux de QProgressBar pour le QLCDNumber.
QTableWidget : un tableau
[modifier | modifier le wikicode]
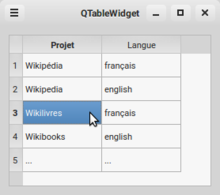
QTableWidget affichant des projets Wikimedia.
Un QTableWidget est un widget pour afficher un tableau. Ce tableau a la particularité d'afficher automatiquement des barres de défilement.
QTableWidget *m_tableau = new QTableWidget(); /* Création de l'objet */
m_tableau->setRowCount(5); /* Définition du nombre de lignes */
m_tableau->setColumnCount(1); /* Définition du nombre de colonnes */
QTableWidgetItem *itemQt = new QTableWidgetItem(tr("Qt"), .arg(pow(row+1, column))); /* Création d'un objet QTableWidgetItem */
m_tableau->setItem(row, column, itemQt); /* Ajout de l'item */
On remarque que pour créer un item, on doit utiliser un objet spécialement créé pour cela, qui se nomme QTableWidgetItem. Le fonctionnement est un peu étrange, mais on aura souvent à changer seulement le texte. Dans ce cas, ce n'était pas très intelligent d'utiliser un QTableWidget car un QListView était plus adapté.
Insérer les items
[modifier | modifier le wikicode]Pour insérer un item, vous créez votre classe QTableWidgetItem, puis, avec la méthode setItem(), vous l'insérez en précisant, la ligne, puis la colonne et enfin l'item. Vous pouvez aussi utiliser la méthode setIcon() pour insérer une icône à l'item.
Donner des titres aux lignes et aux colonnes
[modifier | modifier le wikicode]Pour donner des titres aux lignes et aux colonnes, vous utilisez les méthodes setHorizontalHeaderItem() pour les colonnes et setVerticalHeaderItem() pour les lignes. Ces deux méthodes fonctionnent de la même façon : vous précisez le numéro de la colonne ou de la ligne, puis l'item qui sera inséré à cette place.
QListWidget : une liste
[modifier | modifier le wikicode]Un QListWidget est un widget pour liste. Il affiche automatiquement une barre de progression si besoin.
Les boutons
[modifier | modifier le wikicode]QPushButton : un bouton classique
[modifier | modifier le wikicode]
QPushButton est une classe de Qt permettant de créer un bouton de type classique.
QPushButton *m_pushbutton = new QPushButton();
m_pushbutton->setText("Quitter");
Signaux
[modifier | modifier le wikicode]clicked(): est envoyé quand on clique sur le boutonpressed(): est envoyé tant que le bouton est presséereleased(): est envoyé quand le bouton est relâché
Application :
connect(&m_pushbutton, SIGNAL(clicked()), qApp, SLOT(quit()));/* L'application quittera quand on cliquera sur le bouton */
Le QPushButton possède aussi la méthode setMenu(), qui permet de créer un bouton affichant un menu quand on clique dessus, en donnant une classe QMenu que nous étudierons dans un chapitre ultérieur.
QCheckBox : une case à cocher
[modifier | modifier le wikicode]
QCheckBox, mis en place grâce à un layout.
La case à cocher est présente dans Qt sous la forme d'un QCheckBox. Pour en créer une, il faut suivre le processus habituel :
QCheckBox *caseACocher = new QCheckBox(" J'aime Qt");
QRadioButton : un bouton radio
[modifier | modifier le wikicode]Les boutons radio sont des groupes de boutons dont un seul de ceux-ci peut être coché. Pour en créer, cela change car il faut créer un objet de type QGroupBox, pour définir quels boutons iront ensemble ("Je programme en Qt" et "J'habite à New York" ne feront pas parti du même objet QGroupBox). Observons donc le protocole :

QRadioButton réunis dans un QGroupBoxQGroupBox *qgroupbox = new QGroupBox("Votre language de programmation préféré :"); /* Création du QGroupBox */
QRadioButton *cPlusPlus = new QRadioButton("C++"); /* Création de l'option C++ ... */
QRadioButton *python = new QRadioButton("Python"); /*..., de l'option Python ... */
QRadioButton *php = new QRadioButton("PHP"); /*..., et de l'option PHP */
QVBoxLayout *layout = new QVBoxLayout(); /* Création du layout */
layout->addWidget(cPlusPlus);/* Ajout des QRadioButton */
layout->addWidget(python);
layout->addWidget(php);
qgroupbox->setLayout(layout); /* Définition du layout pour l'objet QGroupBox */
Les champs
[modifier | modifier le wikicode]Les champs sont des widgets où l’utilisateur entre une information.
QLineEdit : un champ de texte à une ligne
[modifier | modifier le wikicode]Pour créer un champ de texte à une ligne en Qt, il faut créer un objet de type QLineEdit :
QLineEdit *m_lineEdit = new QLineEdit();
m_lineEdit->setPlaceholder("Ex: Qt");
QTextEdit : un champ de texte multi-ligne
[modifier | modifier le wikicode]
Pour créer un champ de texte multi-ligne en Qt, c'est un objet QTextEdit qu'il faut créer :
QTextEdit *m_textedit = new QTextEdit();
QSpinBox : un champ de nombres
[modifier | modifier le wikicode]
QSpinBox.
Un QSpinBox est un champ de texte pour nombres. Le protocole pour créer un objet de ce type est le suivant :
QSpinBox *m_spinbox = new QSpinBox();
Propriétés
[modifier | modifier le wikicode]step: le pas de déplacement des nombres.minimum: la valeur minimalemaximum: la valeur maximaleprefix: un préfixe (texte avant le nombre)suffix: un suffixe (texte après le nombre)
Modifions les propriétés ci-dessus :
m_spinbox->setStep(2); /* On se déplacera de 2 en 2 */
m_spinbox->setMinimum(0); /* La valeur minimale sera de 0 */
m_spinbox->setMaximum(100); /* La valeur maximale sera de 100 */
Exercice
[modifier | modifier le wikicode]Pour s'entraîner un peu, essayez de modifier la valeur d'un QProgressBar avec un QSpinBox.
QDoubleSpinBox : un champ de nombres non-entiers
[modifier | modifier le wikicode]
Un QDoubleSpinBox est un QSpinBox à l'exception qu'il gère aussi les nombres non-entiers. Pour créer un objet de ce type, suivez le code suivant :
QDoubleSpinBox *m_doublespinbox = new QDoubleSpinBox(); /* Création de l'objet */
Propriétés
[modifier | modifier le wikicode]- les mêmes que
QSpinBox decimal: le nombre de chiffres après la virgule
Modifions les propriétés :
m_doublespinbox->setMinimum(0);
m_doublespinbox->setDecimal(2); /* Il y aura deux chiffres après la virgule */
QSlider : un curseur
[modifier | modifier le wikicode]
En Qt, QSlider est une classe permettant de créer un curseur. Voici comment créer un objet de ce type :
QSlider *m_slider = new QSlider();
Propriétés
[modifier | modifier le wikicode]orientation: l'orientation duQSlidervalue: la valeur duQSlider
Signaux
[modifier | modifier le wikicode]valueChanged(int): est envoyé quand la valeur change, autrement dit quand on déplace le curseur
Exercice
[modifier | modifier le wikicode]Comme plus haut dans cette page, vous pouvez contrôler un QProgressBar, mais avec cette fois-ci un QSlider.
QDial : un curseur en forme de cercle
[modifier | modifier le wikicode]
QDial d'une valeur d'environ 135.
Le fonctionnement de QDial est quasiment le même que pour QSlider, cependant arrêtons-nous sur la méthode setValue(int) :
QDial *dial = new QDial();
dial->setValue(135);
Le nombre que représente le widget est un nombre en degrés (et non en radians).
QComboBox : une liste déroulante
[modifier | modifier le wikicode]
Une liste déroulante, QComboBox, est l'équivalent de boutons radios (QRadioButton), à l'exception que celle-ci ne prend qu'une petite place même pour une grande liste.
QComboBox *m_combobox = new QComboBox(); /* Création de la liste */
m_combobox->addItem("Paris"); /* Ajout des options */
m_combobox->addItem("Tokyo");
m_combobox->addItem("Ottawa");
Propriétés
[modifier | modifier le wikicode]count: le nombre d'éléments dans la listecurrentId: l'id de l'élément sélectionnécurrentText: le texte de l'élément sélectionnéeditable: un booléen qui autorise ou non l'ajout de valeurs personnalisées. Si l'option est activée (elle ne l'est pas par défaut), les nouveaux éléments seront placés à la fin de la liste.
Maintenant, nous allons écrire un petit code :
QPushButton *boutonEnvoyer = new QPushButton("Envoyer !"); /* Création d'un bouton pour envoyer la valeur de la liste */
connect(boutonEnvoyer, SIGNAL(clicked()), this, SLOT(QMessageBox::information(this, "Capitale", ("Votre capitale est : " + m_combobox->currentText()))));
QComboBox a quelques classes filles, comme QFontComboBox, un liste déroulante pour les polices.
QDateEdit : un champ pour date
[modifier | modifier le wikicode]
QDateEdit avec pour format yyyy-MM-dd.Un QDateEdit se comporte à peu près comme un QSpinBox. Dans les propriétés, value est remplacé par date. On utilise aussi la propriété maximumDate et minimumDate. On remarque aussi dateFormat, pour le format de la date qui signifie YYYY-MM-DD, DD/MM/YYYY, etc...
Allez, un essai !
QDateEdit *qdateedit = new QDateEdit();
qdateedit->setMinimumDate(QDate(1715, 9, 1)); /* Mort de Louis XIV le 1er septembre 1715 */
qdateedit->setMaximumDate(QDate(3000, 12, 31)) /* Notre programme pourra servir jusqu'au 29ème siècle */
qdateedit->setDisplayFormat(QString("yyyy-MM-dd")); /* Format anglophone */
qdateedit->setDisplayFormat(QString("dd/MM/yyyy")); /* Format européen */
Vous remarquerez que les dates sont un peu étendues. Mais pour vous, ce sera au format anglophone ou européen ? La réponse est : au format européen, car displayFormat est prend le dernier format donné, et cela pareil pour toutes les propriétés.
QTimeEdit : un champ pour temps
[modifier | modifier le wikicode]
QTimeEdit avec pour format hh:mm:ss.
Un QTimeEdit se comporte comme QDateEdit. Sont remplacés les date par time.
QTimeEdit *qtimeedit = new QTimeEdit();
/* Horaires d'école */
qtimeedit->setMinimumTime(QTime(9, 30, 0)); /* Démarrage des cours à 09:30:00 */
qtimeedit->setMaximumTime(QTime(16, 0, 0)); /* Fin des cours à 16:00:00 */
qtimeedit->setDisplayFormat(QString("hh:mm:ss")); /* Heures:Minutes:Secondes */
QDateTimeEdit : un champ qui combine date et temps
[modifier | modifier le wikicode]
QDateTimeEdit avec pour format dd-MM-YYYY hh:mm:ss.Comme indiqué dans le titre de cette section, l'objet QDateTimeEdit est une classe de Qt qui combine un QDateEdit et un QTimeEdit. Vous avez donc les propriétés de chacune des classes.
QCalendarWidget : un calendrier
[modifier | modifier le wikicode]
QCalendarWidget avec pour valeur minimale le 1er janvier 1970.
Il se peut que vous n'aimiez pas la présentation de QDateEdit. Qt y a pensé ! Une classe QCalendarWidget est à notre disposition.
QCalendarWidget *m_calendar = new QCalendarWidget();
m_calendar->setMinimumDate(QDate(1970 /* Année*/, 1 /* Mois */, 1 /* Jour */));
m_calendar->setGridVisible(true); /* Affichons la grille */
Eh oui, c'est plutôt compliqué d'insérer une date minimale (setMinimumDate()) ou maximale (setMaximumDate()). Bien évidemment, c'est au format anglophone (YYYY-MM-DD) et non au notre (DD/MM/YYYY).
Les widgets conteneurs
[modifier | modifier le wikicode]Dans cette section, nous allons découvrir les widgets fait pour contenir. Car un QPushButton peut contenir un QProgressBar. Ah oui, ce n'est pas malin, mais cela nous prouve que Qt est flexible.
QFrame: une bordureQGroupBox: pour contenir une catégorie de widgets (souvent utilisés pour lesQRadioButton)QTabWidget: un conteneur d'onglets
QFrame : une bordure
[modifier | modifier le wikicode]
Le fonctionnement de QFrame est très simple :
QFrame *m_frame = new QFrame();
m_frame->setFrameStyle(QFrame::StyledPanel | QFrame::Raised) /* Exemple de bordure */
Ensuite, pour les widgets enfants, un setLayout(monLayout); qui contient lui-même des widgets. À noter que QLabel hérite de QFrame, donc pas besoin d'insérer un QLabel dans un QFrame, puisque le label a déjà la fonctionnalité de la bordure.
QGroupBox : un conteneur pour une catégorie de widgets
[modifier | modifier le wikicode]QGroupBox *conteneur = new QGroupBox();
conteneur->setTitle("Mon conteneur");
QProgressBar *progressBar = new QProgressBar();
QPushButton *pushButton = new QPushButton("Coucou !");
/* Layout */
QVBoxLayout *layout = new QVBoxLayout();
layout->addWidget(progressBar);
layout->addWidget(pushButton);
conteneur->setLayout(layout);
Vous pouvez aussi utiliser la propriété setAlignment() pour choisir l'alignement du titre (par défaut, celui-ci se trouve à gauche). À noter qu'il existe un constructeur tel que :
QGroupBox *conteneur = new QGroupBox();
conteneur->setTitle("Mon conteneur");
/* = */
QGroupBox *conteneur = new QGroupBox("Mon conteneur");
QTabWidget : un conteneur à onglets
[modifier | modifier le wikicode]
Un QTabWidget est un conteneur à onglets. Il ne peut y avoir qu'un seul widget par onglets. Heureusement, un widget peut en contenir un autre, autrement dit vous pouvez mettre un layout qui contient tous les widgets que vous voulez.
QTabWidget *onglets = new QTabWidget();
QWidget *pageAccueil = new QWidget();
QLabel *bienvenue = new QLabel("Bienvenue à tous");
QPushButton *boutonQuitter = new QPushButton("Quitter");
connect(boutonQuitter, SIGNAL(clicked()), qApp, SLOT(quit()));
QVBoxLayout *layout = new QVBoxLayout();
layout->addWidget(bienvenue);
layout->addWidget(boutonQuitter);
pageAccueil->setLayout(layout);
QLabel *image = new QLabel();
image->setPixmap(QPixmap("monImage.png"));
onglets->addTab(pageAccueil, "Accueil");
onglets->addTab(image, "Image");
Ce code affiche :
- un onglet Accueil qui contient le texte de bienvenue et le bouton Quitter.
- un onglet Image qui contient une image
Vous pouvez aussi mettre des QTabWidget dans des QTabWidget :
QTabWidget *univers = new QTabWidget();
QTabWidget *systemeSolaire = new QTabWidget();
QWidget *pageSoleil = new QWidget();
QWidget *pageMercure = new QWidget();
QWidget *pageEtc = new QWidget();
systemeSolaire->addTab(pageSoleil, "Soleil");
systemeSolaire->addTab(pageMercure, "Mercure");
systemeSolaire->addTab(pageEtc, "...");
univers->addTab(systemeSolaire, "Système solaire")
Exercices
[modifier | modifier le wikicode]Voici maintenant une liste d'exercices un peu plus complexes que ceux directement dans les sections appropriées, mais moins que par rapport à des TP :
- Un champ de texte et un bouton dont ce dernier lance une boîte de dialogue avec le texte entré par l'utilisateur (renseignez-vous auprès de
QMessageBox). - Deux boutons qui permettent d'augmenter et de diminuer la taille de la fenêtre
- Des boutons radios et un label qui affiche l'option choisie (ex : un label "Acheter des frites/hamburgers/salades → options")
- Un champ de texte qui modifie la valeur d'une des options (valeur personnalisée)
Entraînez-vous !
Bilan
[modifier | modifier le wikicode]Et bien, vous avez appris quelque chose d'essentiel. N'hésitez pas à relire et à pratiquer. Il est effectivement essentiel de pratiquer, car si vous allumez l'ordinateur à la fin de la lecture du livre, c'est très mauvais. Si quelque chose ne va pas, allez dans la page de discussion et posez la question. Notre prochaine étape est le positionnement des widgets. Si tout est bon, je vous invite au chapitre suivant →.
Le positionnement des widgets
Le positionnement des widgets est essentiel dans Qt. Nous travaillerons avec le positionnement absolu, et le plus utilisé, le positionnement relatif.
Le positionnement absolu
[modifier | modifier le wikicode]Le positionnement absolu est celui que nous avons vu jusqu'ici. Nous le reverrons en détail.
Utiliser le positionnement absolu
[modifier | modifier le wikicode]Nous avons plusieurs méthodes pour utiliser le positionnement absolu.
monWidget->move(50, 70);déplace le widget à l’abscisse (x) 50 et l'ordonnée (y) 70. Les attributs sont exprimées en pixels.monWidget->setSize(24, 89);redimensionne le widget de 24 pixels de largeur et de 89 pixels de hauteur.monWidget->setGeometry(50, 70, 24, 89);déplace le widget à l'abscisse 50 et à l'ordonnée 70 tout en lui donnant une largeur de 24 et une hauteur de 89.
Les défauts du positionnement absolu
[modifier | modifier le wikicode]Malheureusement, le positionnement absolu comporte des défauts. Essayez de redimensionner la fenêtre pour qu'elle soit la plus petite possible. Votre widget va se couper, ou bien, si vous faites une trèèès petite fenêtre, va disparaître ! C'est pour cela que nous allons découvrir un nouveau positionnement, le positionnement relatif.
![]() Si vous utilisez la méthode
Si vous utilisez la méthode setFixedSize(), vous pouvez utiliser le positionnement absolu. C'est comme cela que fonctionne certains jeux.
Le positionnement relatif
[modifier | modifier le wikicode]Eh bien, l'heure est venue de découvrir le positionnement relatif. On utilisera 4 classes issus de QLayout : QHBoxLayout et QVBoxLayout, issues de la classe QBoxLayout (classe abstraite), QGridLayout et QFormLayout.
Principe des layouts
[modifier | modifier le wikicode]Le principe des layouts est simple : les widgets s'adaptent à la taillent de la fenêtre. Pour cela, ils utilisent des "grilles", numérotées :
| 0, 0 | 1, 0 | ... |
| 0, 1 | 1, 1 | ... |
| ... | ... | ... |
Maintenant, attaquons-nous au code.
QHBoxLayout : layout horizontal
[modifier | modifier le wikicode]Dans ce premier layout, nous allons découvrir quelques méthodes, qui s'utiliseront aussi pour les autres layouts. Imaginons que vous voulez des boutons.
QWidget *maPage = new QWidget(); /* Création de la page qui contiendra le layout */
/* Création des boutons */
QPushButton *bouton1 = new QPushButton("Wiki");
QPushButton *bouton2 = new QPushButton("Books");
QHBoxLayout *monLayout = new QHBoxLayout(); /* Création du layout */
/* Ajout des widgets dans le layout */
monLayout->addWidget(bouton1);
monLayout->addWidget(bouton2);
maPage->setLayout(monLayout); /* Le layout appartient désormais à l'objet maPage */
On remarque les méthodes :
addWidget(): ajout d'un widget dans le layout.setLayout(): définition du layout pour le widget demandé.
QVBoxLayout : layout vertical
[modifier | modifier le wikicode]Le fonctionnement de QVBoxLayout est le même que QHBoxLayout, à l’exception que cette fois-ci, c'est à la verticale. Autrement dit, je peux vous laisser remplacer les noms de classes.
QGridLayout : un layout en grille
[modifier | modifier le wikicode]
C'est là qu'intervient QGridLayout : un layout en grille, comme le schéma du principe des layouts plus haut dans la page. Notre belle méthode addWidget() va se transformer :
QPushButton *wi = new QPushButton("Wi"); /* Création des boutons */
QPushButton *ki = new QPushButton("ki");
QPushButton *books = new QPushButton("books");
/* Introduction des boutons dans le layout */
QGridLayout *m_layout = new QGridLayout();
m_layout->addWidget(wi, 0, 0); /* En haut à gauche */
m_layout->addWidget(ki, 1, 0); /* En haut à droite */
m_layout->addWidget(books, 1, 1, 1, 2); /* En bas */
/* Introduction du layout dans la page */
QWidget *m_page = new QWidget();
m_page->setLayout(m_layout);
Les deux premiers boutons sont tous les deux en haut, l'un à gauche et l'autre à droite. Mais le troisième bouton, lui est entièrement en bas car nous avons inséré deux nouveaux chiffres : rowSpan et columnSpan. On dit donc que le widget doit prendre 1 ligne en hauteur et 2 colonnes en largeur.
![]() En réalité, il existe, comme on peut le voir dans la documentation, deux méthodes
En réalité, il existe, comme on peut le voir dans la documentation, deux méthodes addWidget(). La première accepte le widget à insérer, puis les coordonnées. La deuxième, quant à elle, accepte le widget, la position x, la position y, la hauteur (rowSpan) et la largeur (columnSpan).
QFormLayout : un layout pour formulaire
[modifier | modifier le wikicode]
Il se peut qu'un jour, vous voudriez mettre vos formulaires dans un layout. Mais c'est très long. C'est pour cela que QFormLayout à été créé : un layout spécialement fait pour les formulaires. Voici comment on s'en sert :
/* Création des widgets */
QLineEdit *nom = new QLineEdit();
QLineEdit *langageProg = new QLineEdit();
/* Création et introduction dans le layout */
QFormLayout *monLayout = new QFormLayout();
monLayout->addRow("Votre nom : ", nom);
monLayout->addRow("Votre langage de programmation préféré : " langageProg);
/* Création et introduction dans la page **/
QWidget *maPage = new QWidget();
maPage->setLayout(monLayout);
Ce layout fonctionne de la manière suivante : avec la méthode addRow(), on met le libellé du champ et le nom du champ.
![]()
C'est bien addRow() et non addWidget() comme les autres layouts.
Combiner les layouts
[modifier | modifier le wikicode]C'est pour cela qu'on peut les combiner ! Et c'est ce principe là, qui fait la force des layouts. Ainsi, vous pouvez disposer vos widgets partout dans la page quelques soient vos envies.
QLineEdit *nom = new QLineEdit();
QLineEdit *prenom = new QLineEdit();
QFormLayout *layoutFormulaire = new QFormLayout();
layoutFormulaire->addRow("Votre nom : ", nom);
layoutFormulaire->addRow("Votr prénom : ", prenom);
QPushButton *boutonQuitter = new QPushButton("Quitter");
QVBoxLayout *layoutPrincipal = new QVBoxLayout();
layoutPrincipal->addLayout(layoutFormulaire); /* Utilisation de la méthode addLayout() */
layoutPrincipal->addWidget(boutonQuitter);
QWidget *maPage = new QWidget();
maPage->setLayout(layoutPrincipal);
On observe que la méthode pour combiner les layouts est addLayout().
![]()
La méthode addLayout() existe uniquement pour les QHBoxLayout, QVBoxLayout et QGridLayout. N'utilisez donc pas cette méthode avec QFormLayout !
== En résumé ==
- Il existe deux positionnements : le 'positionnement absolu et le positionnement relatif. L'absolu a plusieurs défauts qui sont réglés dans le relatif, mais il est parfois plus utile que le relatif.
- Les layouts sont à la base du positionnement relatif : ils contiennent tous les widgets selon un plan précis.
- Les layouts
QHBoxLayoutetQVBoxLayoutsont des layouts n'opérant que sur un seul axe ; il revient néanmoins plus utile dans certaines situations. On utilise la méthodeaddWidget()pour insérer un widget. - Le layout de grille combine les layouts horizontaux et verticaux. Il s'utilise avec la classe
QGridLayout. Là aussi, la méthodeaddWidget()s'utilise, mais avec quelques modifications : on y indique désormais le numéro de ligne et de colonne, et dans certains cas, le nombre de lignes ou de colonnes qu'occupe un seul widget ; on parle alors de spaning. - Le layout de formulaire, utilisé avec
QFormLayout, est spécialement conçu pour les formulaires. On y ajoute un champ avec la méthodeaddRow(label, widget). - Enfin, les layouts se fortifient quand on les combine, avec la méthode
addLayout(), de même structure queaddWidget().
La fenêtre principale
La fenêtre principale permet l'utilisation de nombreux outils. Pour cela, on utilisera la classe QMainWindow.
Utiliser les outils de la fenêtre principale
[modifier | modifier le wikicode]Connaître les différents outils
[modifier | modifier le wikicode]Pour connaître les différents outils, quelque chose de simple :
- Les menus : Fichier, Édition, ...
- La barre d'outils : les petites icônes, dans Qt Creator Compiler, Exécuter, Déboguer, etc...
- Les docks : rarement utilisés, ce sont par exemple la liste des fichiers ouverts dans Qt Creator.
- La zone centrale : la partie la plus importante, dans Qt Creator le code source.
- La barre d'état : comme son nom l'indique, l'état de la fenêtre. Par exemple, dans un navigateur web, vous pourrez avoir la durée de chargement.
Les menus
[modifier | modifier le wikicode]Pour notre chapitre, nous irons de haut en bas, et c'est bien pour cela que nous commençons avec les menus. C'est le plus utilisé (si on ne compte pas la zone centrale), et la grande majorité des programmes en ont. Pour commencer, nous allons étudier un code :
QMenu *menuFichier = menuBar()->addMenu("Fichier", this);
Première ligne de code, premier changement ! Eh bien oui, c'est la méthode addMenu() de menuBar() que nous allons appeler. À noter : nous sommes dans une classe qui dérive de QMainWindow, si vous regardez bien. Si votre code n'est que dans un seul fichier (trèèès mauvais), vous devrez écrire maFenetrePrincipale->menuBar()->addMenu().
Ajouter une action
[modifier | modifier le wikicode]C'est bien beau, mais, si vous compilez, et que vous cliquez sur votre menu, rien ne s'ouvre ! Qt ne sait absolument pas que le menu Fichier contiendra une action Nouveau, et c'est ce que nous allons faire :
QAction *actionNouveauFichier = new QAction("Nouveau fichier");
menuFichier->addAction(actionNouveauFichier);
Il faudra penser à rajouter des actions. Autre chose, il y a juste marqué Nouveau fichier. C'est banal ! Arrangeons ça !
actionNouveauFichier->setIcon(QIcon("nouveau-fichier.png"));
actionNouveauFichier->setShortcut(QKeySequence("Ctrl+N"));
Et si notre action est Gras, on peut faire ceci :
QAction *actionGras = new QAction("Gras");
actionGras->setIcon(QIcon("gras.png"));
actionGras->setCheckable(true);
menuEdition->addAction(actionGras);
![]()
Dans le système d'exploitation Mac OS X, vous ne pouvez pas créer d'action du nom de “Quitter“, car celle-ci est créée automatiquement par l'OS.
Créer des sous-menus
[modifier | modifier le wikicode]Si la personne a par exemple la liste des fichiers récents, il faut procéder comme ceci :
QMenu *menuFichier = menuBar()->addMenu("Fichier", this);
QMenu *menuFichiersRecents = new QMenu("Fichiers récents");
QAction *actionFichierPro = new QAction("Un certain fichier *.pro");
QAction *actionFichierH = new QAction("Un certain fichier *.h");
QAction *actionFichierCpp = new QAction("Un certain fichier *.cpp");
menuFichiersRecents->addAction(actionFichierPro);
menuFichiersRecents->addAction(actionFichierH);
menuFichiersRecents->addAction(actionFichierCpp);
menuFichier->addMenu(menuFichiersRecents);
Cette fois-ci, on utilise la méthode addMenu().
La barre d'outils
[modifier | modifier le wikicode]Pour afficher des actions dont l'utilisateur aura le plus besoin, on utilise la barre d'outils qui nous permet de ne pas passer par les menus. Et ce qui est très pratique, c'est que nous pouvons réutiliser toutes les actions du menu !
QToolBar *barreDoutilsFichier = addToolBar("Fichier");
QAction *actionQuitter = new QAction("Fermer la fenêtre");
barreDoutilsFichier->addAction(actionQuitter);
Les docks
[modifier | modifier le wikicode]
QDockWidget qui contient un QCalendarWidget.
Le principe des docks est assez simple : la classe QDockWidget contient nos widgets, et on les ajoute à la QMainWindow :
QDockWidget *dock = new QDockWidget(tr("Dock Widget"), this);
QPushButton *button = new QPushButton(tr("Button in a Dock Widget"));
dock->setWidget(button);
addDockWidget(Qt::LeftDockWidgetArea, dock);
On vient donc d'insérer un dock qui sera placé à gauche de la fenêtre. Pour ajouter plusieurs widgets dans un même dock, on peut utiliser un layout puis la méthode setLayout() de la classe QDockWidget. Bien évidemment, l'utilisateur pour en faire une fenêtre à par entière qu'il pourra ensuite remettre autant à gauche qu'à droite.
L'espace principal
[modifier | modifier le wikicode]Pour l'espace principal, il y a deux choix : un SDI, c'est-à-dire une seule fenêtre dans la fenêtre, ou un MDI, c'est-à-dire plusieurs fenêtres qui vont se glisser dans le cadre principal.
SDI
[modifier | modifier le wikicode]Pour créer un SDI (Single Document Interface), c'est très simple. Vous créez un widget conteneur (souvent un QWidget), puis vous utilisez la méthode setCentralWidget(), qui accepte votre conteneur.
MDI
[modifier | modifier le wikicode]Pour l'espace MDI (Multiple Document Interface), c'est un peu différent. Voici un exemple :
QMdiArea *zoneMDI = new QMdiArea();
QPushButton *button = new QPushButton();
QDateEdit *dateEdit = new QDateEdit();
QMdiSubWindow *mdiSubWindow1 = zoneMDI->addSubWindow(button);
QMdiSubWindow *mdiSubWindow2 = zoneMDI->addSubWindow(dateEdit);
setCentralWidget(zoneMDI);
Effectivement, nous utilisons le principe du SDI car on remarque setCentralWidget(). Pour notre MDI, la fenêtre n'a pas ses “propres” outils pour en créer, mais on utilise la classe QMdiArea qui contiendra des QMdiSubWindow, qu'on ajoute avec la méthode addSubWindow() d'une QMdiArea. Ces QMdiSubWindow contiendront les widgets de la sous-fenêtre.
La barre d'état
[modifier | modifier le wikicode]Aussi appelée barre de statut, la barre d'état est un “bandeau” en bas de la fenêtre qui indique l'état de la fenêtre. Regardez l'exemple ci-dessous :
statusBar()->showMessage(tr("Bienvenue !"), 2000);
QProgressBar *progressBar = new QProgressBar();
progressBar->setValue(75);
statusBar()->addWidget(progressBar, 16);
Ici, nous supposons que nous sommes dans une classe de type QMainWindow, qui intègre directement la classe qui permet de créer une barre d'état : QStatusBar. Nous utilisons le plus souvent ces méthodes : showMessage() et addWidget(). La première méthode permet d'afficher un message, avec deux choix : soit nous indiquons directement le message, qui s'affichera alors jusqu'à ce que l'utilisateur passe dessus avec la souris ou qu'un autre message s'affiche, soit nous indiquons et le message et le temps qu'il doit rester, en millisecondes (vous prenez le nombre de secondes et vous multipliez par 1000). La deuxième méthode permet d'insérer un widget dans la barre d'état, ici une barre de progression, mais cela peut être un bouton, un champ, etc.
Vous êtes maintenant prêt à réaliser un TP qui utilise plus que jamais les éléments de la fenêtre principale. Eh oui, c'est un éditeur de texte que vous allez réaliser dans le prochain chapitre →.
En résumé
[modifier le wikicode]- La fenêtre principale est gérée par la classe
QMainWindow. - On peut créer des menus, des barres d'outils, des docks et une barre d'état. On peut aussi gérer l'espace principal avec un SDI ou un MDI.
- Les menus sont créés avec les classes
QMenuetQAction. Pour ajouter créer un menu, on utilisemenuBar()->addMenu("Nom du menu', this)On ajoute une action avec la méthodeaddAction(). - La barre d'outils réutilise les actions des menus sous forme d'icône. On les crée avec la méthode
addToolBar("Nom de la barre d'outils"). De même, on y ajoute une action avecaddAction(). - Les docks sont des gros conteneurs latéraux. La classe
QDockWidgetpermet de les créer, puis on les ajoute avecaddDockWidget(Qt::Left/RightDockWidgetArea, monDock). - Enfin, la barre d'état s'utilise avec l'objet
statusBar(), un objetQStatusBarautomatiquement créé par la classeQMainWindow. On y affiche un message avec la méthodeshowMessage("Message", nbMillisecondes)et un widget avecaddWidget().
TP : un éditeur de texte
Dans ce TP, vous apprendrez à créer un éditeur de texte.
Découvrir le sujet et organiser son projet
[modifier | modifier le wikicode]![]() Faire l'organisation du projet est très important. En effet, si vous ne le faites pas, vous risqueriez d'écrire des lignes de code inutiles ainsi que de faire des doublons.
Faire l'organisation du projet est très important. En effet, si vous ne le faites pas, vous risqueriez d'écrire des lignes de code inutiles ainsi que de faire des doublons.
Avant d'attaquer ce TP, il est important de connaître le sujet en détail.
Cahier des charges
[modifier | modifier le wikicode]Nous allons créer un cahier des charges pour connaître ce dont notre éditeur de texte disposera.
- Éditer un document
- Ouvrir / enregistrer un document
- À propos du logiciel et de Qt
- Rechercher
- Statistiques du document
- Nombre de caractères(sans espaces)
- Nombre de caractères (avec espaces)
- Nombre de lignes
![]() Les deux premiers éléments peuvent vous paraître bêtes, mais il est important de bien connaître la fonction principale d'un programme.
Les deux premiers éléments peuvent vous paraître bêtes, mais il est important de bien connaître la fonction principale d'un programme.
Cela peut vous paraître rien du tout, mais c'est déjà quelque chose de savoir faire ça !
Variables et attributs
[modifier | modifier le wikicode]Je vous propose de faire du QTextEdit un attribut de la classe MainWindow pour qu'il soit facilement accessible par les méthodes de notre programme. De même, le nom du fichier, un QString, sera un attribut car il servira à l'utilisateur pour qu'il enregistre plus simplement, sans entrer le nom du fichier. Pour cela, on stockera aussi le chemin absolu, lui aussi dans un QString. Ainsi, ou pourra retrouver le dossier en supprimant le nom du fichier au chemin absolu.
Fonctions et méthodes
[modifier | modifier le wikicode]Voici une liste utile de fonctions et méthodes nécessaires pour la réalisation du programme. En fait, on les mettra dans des slots.
void openDocument(): Ouvrir un document.void saveDocument(): Enregistrer un document.void about(): À propos du logiciel.void find(): Rechercher.void stats(): Statistiques du document.
Analysons maintenant le fonctionnement de ces méthodes.
Analyse du fonctionnement
[modifier | modifier le wikicode]void openDocument()
[modifier | modifier le wikicode]La fonction d'ouverture de document fonctionnera ainsi :
- Après clic sur une action, le slot se déclenche.
- Une boîte de dialogue s'ouvre, où l'on peut choisir le fichier.
- Elle récupère le nom du fichier puis le lit.
- Elle l'affiche dans la zone de texte.
void saveDocument()
[modifier | modifier le wikicode]La fonction d'enregistrement du document fonctionnera semblablement à celle de l'ouverture.
- Après clic sur une action, le slot se déclenche.
- Une boîte de dialogue s'ouvre, où l'on peut choisir le nom du fichier et son emplacement.
- Elle enregistre le contenu du fichier à partir du contenu du
QTextEdit.
void about()
[modifier | modifier le wikicode]Cette fois-ci, ce sera nous qui programmerons la boîte de dialogue, car il n'en existe pas pour ce genre de tâche, exceptée celle de Qt. La boîte de dialogue ressemblera à ça :
| Logo (si vous avez les compétences pour le faire). | |
| Nom du programme et version | |
| Crédits | |
| Tâche1 | Nom de celui qui l'a réalisé (vous) |
void find()
[modifier | modifier le wikicode]Une boîte de dialogue, que nous programmerons, s'affiche, et propose le texte à entrer. Elle le recherche ensuite dans le QTextEdit. Or, il existe une méthode find() appartenant aux QTextEdit. Pourquoi ne pas s'en servir ?
void stats()
[modifier | modifier le wikicode]Là encore, ce sera notre boîte de dialogue, qui affichera le nombre de caractères avec et sans espaces et le nombre de lignes.
Aides
[modifier | modifier le wikicode]Ouvrir un fichier
[modifier | modifier le wikicode]
Nous allons donc commencer par l'ouverture du fichier. On utilise la classe QFile. Pour cela, on va ouvrir le fichier avec la boîte de dialogue QFileDialog.
QString fileContent;
QString fileName = QFileDialog::getOpenFileName(this, "Ouvrir", QDir::homePath());
QFile *file = new QFile(fileName);
Lire le fichier
[modifier | modifier le wikicode]
C'est très simple. On va vérifier que le fichier n'a pas de problèmes, puis on va mettre le contenu dans un QString.
if(file->open(QIODevice::ReadOnly | QIODevice::Text))
{
fileContent = file->readAll();
file->close();
}
À présent, je vous laisse, puisqu'on va utiliser une classe que vous connaissez déjà, QTextEdit.
Enregistrer un fichier
[modifier | modifier le wikicode]QString file = QFileDialog::getSaveFileName(this, "Enregistrer un fichier", QString());
Correction
[modifier | modifier le wikicode]Maintenant que vous savez tout, voici la correction.
Traduire son programme
Il peut arriver que vous distribuez votre programme à un ami. Imaginons qu'il soit anglais. Même s'il parle français, il préférerait avoir le programme en anglais. C''est pour cela qu'on peut traduire le programme. Tout d'abord, configurons le monprojet.pro.
Configurer le projet
[modifier | modifier le wikicode]#-------------------------------------------------
#
# Project created by QtCreator 2018-10-10T14:20:39
#
#-------------------------------------------------
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = monprojet
TEMPLATE = app
SOURCES += main.cpp\
mainwindow.cpp
HEADERS += mainwindow.h
FORMS += mainwindow.ui
Pour l'instant, vous avez ceci. Maintenant, rajoutez la ligne :
TRANSLATIONS += monprojet_fr.ts monprojet_en.ts
Voilà, votre fichier .pro est configuré. Rendez-vous maintenant dans vos fichiers .cpp. Ajoutez autour de vos chaînes de caractères tr(). Cette fois-ci, c'est dans la console (Ctrl + Alt + T sous GNU/Linux, Menu > Accessoires sous Windows) que nous avons rendez-vous. Entrez la ligne suivante :
lupdate monprojet.pro
Vous pouvez maintenant voir des fichiers .ts générés.
Les fichiers .ts et .qm
[modifier | modifier le wikicode]Quand vous avez installé Qt, un programme nommé Qt Linguist a aussi été installé. Allez-y.
Ouvrez les fichiers en question, puis rentrez dans les champs English Translation, par exemple, le texte traduit. Fermez ensuite le programme, et ouvrez la console :
lrelease monprojet_fr.ts monprojet_en.ts
Cela créé des fichiers .qm. Mettez-les maintenant dans le dossier de l'exécutable. Ouvrez le fichier main.cpp et entrez :
QTranslator translator;
translator.load("monprojet_en");
app.installTranslator(&translator);
Lancez maintenant le programme. Le programme est traduit en anglais ! Bien évidemment, cela marche pour le chinois, l'arabe, l'italien...
Sauvegarder des données avec XML
Pour communiquer avec les fichiers XML, il faut d'abord importer le nouveau module du nom de QtXml. Ajoutez la ligne #include <QtXml> à chaque début de fichier qui communique avec l'XML. Dans le fichier .pro, ajoutez la ligne QT += xml. Sous Windows, il faudra mettre les fichiers DLL QtXmld4.dll et QtXml4.dll.
Utilisation du module QtXml
[modifier | modifier le wikicode]Création du fichier
[modifier | modifier le wikicode]- Pour plus de détails voir : Programmation XML.
Bien évidemment, il faut créer le fichier. Par exemple, un fichier wikimediaprojects.xml :
<?xml version="1.0" encodage="UTF-8" ?>
<wikimedia>
<project>Wikipedia</project>
<project>Wikibooks</project>
<project>Wikimedia Commons</project>
</wikimedia>
Ce n'est qu'un exemple.
Chargement du fichier
[modifier | modifier le wikicode]
Pour charger le fichier, on utilise deux classes : QDomDocument et QFile. Voici maintenant la méthode :
QDomDocument *dom = new QDomDocument("xml");
QFile xml_doc("wikimediaprojects.xml");
if(!xml_doc.open(QIODevice::ReadOnly)) /* On teste l'ouverture du fichier */
{
QMessageBox::warning(this,"Erreur à l'ouverture du document XML","Le document XML n'a pas pu être ouvert.");
}
if (!dom->setContent(&xml_doc)) /* On teste l'attribution du fichier, c'est-à-dire qu'on met le document XML dans l'objet QDomDocument */
{
xml_doc.close();
QMessageBox::warning(this, "Erreur à l'ouverture du document XML", "Le document XML n'a pas pu être attribué à l'objet QDomDocument.");
}
xml_doc.close(); /* Maintenant, on peut fermer le fichier car tout est dans le QDomDocument */
Lecture du fichier
[modifier | modifier le wikicode]Maintenant, il faut récupérer ce qu'il y a dedans. Nous allons voir plusieurs méthodes pour récupérer des informations.
text()
[modifier | modifier le wikicode]
La première méthode est la méthode text(). On l'utilise comme ceci :
/* Code précédent à introduire */
QDomElement elementWikimedia = dom.documentElement();
QDomNode noeudProject = elementWikimedia.firstChild();
QListWidget *listeProjects = new QListWidget();
while(!noeudProject.isNull()) /* Tant qu'on trouve des projets */
{
elementProject = noeudProject.toElement; /* Transformation du noeud en élément */
if(!elementProject.isNull())
{
QListWidgetItem *itemProject = new QListWidgetItem(elementProject.text()); /* On met le texte de l'élément dans l'item de la liste */
listeProjects->addItem(itemProject); /* Et on place l'item dans la liste */
noeudProject = noeudProject.nextSibling();
}
}
attribute()
[modifier | modifier le wikicode]Imaginons maintenant que vous avez un fichier comme ceci :
<?xml version="1.0" encoding="UTF-8" ?>
<wikimedia>
<project lang="en">Wikibooks</project>
<project lang="fr">Wikilivres</project>
</wikimedia>
Si on souhaite préciser la langue, on pourra par exemple mettre ceci :
QListWidgetItem *itemProject = new QListWidgetItem(QString(elementProject.text() + " (" + elementProject.attribute("lang", "?") + ")")); /* Cette fois-ci, on précise la langue entre parenthèses en combinant les QString */
listeProjects->addItem(itemProject);
Écriture dans le fichier
[modifier | modifier le wikicode]Pour écrire dans le fichier, il faudra créer les éléments puis les introduire dans le fichier, que ce soit tous d'un coup ou un par un (la meilleure méthode est la première). Le principe est simple : on récupère l'ensemble du fichier, on le modifie, et enfin on remplace tout le fichier par le nouveau contenu.
Bilan
[modifier | modifier le wikicode]Maintenant que vous avez appris à vous servir de l'XML, cela sera très intéressant. Il permettra d'enregistrer diverses informations, par exemple des scores pour un jeu vidéo, ou encore des marques-pages pour un navigateur web. Tiens, mais quel est sera le prochain TP ? C'est la réalisation d'un navigateur web ! Mais avant ça, faisons un détour vers un autre moyen de sauvegarde, le SQL, dans le prochain chapitre →.
Sauvegarder des données avec SQL
Dans ce nouveau chapitre sur la programmation Qt, nous allons voir comment sauvegarder des données avec SQL. Pour que cela marche, il faut absolument insérer au début de votre code la ligne #include <QSql>, car nous allons utiliser le module ... QSql.
Se connecter à la base de données
[modifier | modifier le wikicode]Avant toute chose, vérifiez que vous avez un SQL.
- Pour plus de détails voir : Programmation SQL.
Ensuite, en fonction de votre langage SQL, vous aurez différents drivers. Pour MySQL, ce sera QMYSQL, pour PostgreSQL, ce sera QPSQL. Pour voir la liste complète, voir la documentation. Exemple avec MySQL.
QSqlDatabase sqlDb = QSqlDatabase::addDatabase("QMYSQL", "test-wikilivres");
sqlDb.setHostName("localhost");
sqlDb.setUser("wikilivres");
sqlDb.setPassword("mot-de-passe-secret");
sqlDb.setDatabase("wikilivres");
if (sql.open)
{
statusBar()->showMessage(tr("La base de données a bien été chargée !"), 5000)
}
else
{
QMessageBox::critical(this, tr("Échec de connexion"), QString(tr("Impossible de se connecter à la base de données : ") + sqlDb.lastError().text() + tr(".")));
}
Exécuter une requête
[modifier | modifier le wikicode]
Pour exécuter une requête SQL, nous allons utiliser la classe QSqlQuery. Elle s'utilise de cette manière, et affecte la dernière base de données ouverte (avec la méthode open) :
QSqlQuery query;
query.exec("SELECT * FROM wikilivres ORDER BY page");
Pour récupérer les données, vous faites ensuite :
while (query.next()) {
QString pageName = query.value(0).toString();
int page = query.value(1).toInt();
}
Si les valeurs avec lesquelles vous voulez trier les données changent dans votre programme, vous pouvez utiliser les méthodes prepare(), addBindValue() et bindValue().
query.prepare("SELECT * FROM wikilivres WHERE id < :max & id > :min");
query.bindValue(":max", 100);
query.bindValue(":min", 0);
query.exec();
Ou encore :
query.prepare("SELECT * FROM wikilivres WHERE id < ? & id > ?");
query.addBindValue(100);
query.addBindValue(0);
query.exec();
Quand il y a une ou deux valeurs, on peut utiliser les points d'interrogation, mais quand c'est plus, on peut attribuer des noms aux valeurs de la requête.
Qt Designer
Introduction
[modifier | modifier le wikicode]![]()
Il vaut mieux savoir coder avec Qt avant d'utiliser Qt Designer.
Qt designer est une série d'outils intégrés dans Qt Creator permettant de créer graphiquement des interfaces graphiques de l'application. Lors de la compilation elles seront automatiquement reconverties en c++ et donc utilisables comme des classes normales.
Utilisation
[modifier | modifier le wikicode]
Incorporation
[modifier | modifier le wikicode]Après avoir dessiné l'interface, enregistrez votre fichier (pour l'exemple ce sera widget.ui). Dans le fichier essais.pro, ajoutez la ligne :
FORMS = widget.ui
Pour l'exploiter dans un programme il faudra créer une classe héritant du widget de cette manière :
mainwindow.hClasse basique de fenêtre graphique | |
|---|---|
#include <QWidget>
#include "ui_widget.h"
class MainWindow : public QWidget, public Ui::Widget
{
public:
MainWindow(QWidget *parent = 0);
};
| |
mainwindow.cppClasse basique de fenêtre graphique | |
|---|---|
#include <QtGui>
MainWindow::MainWindow(QWidget *parent) : QWidget(parent)
{
setupUi(this);
}
| |
Présentation
[modifier | modifier le wikicode]Qt Designer est disponible en lançant Qt Creator depuis Menu démarrer > Tous les programmes > Qt SDK > Qt Creator (windows).
Code
[modifier | modifier le wikicode]L'exemple est une calculatrice à fabriquer sous Qt designer.
Le tableau ci-dessous liste les composants de la fenêtre :
| Widget | Nom de l'objet |
|---|---|
|
QSpinBox |
nombre1 |
|
QComboBox |
operation |
|
QSpinBox |
nombre2 |
|
QPushButton |
boutonEgal |
|
QLabel |
resultat |
.pro
[modifier | modifier le wikicode]Il faut modifier le fichier .pro :
######################################################################
# Automatically generated by qmake (2.01a) lun. 2. juin 12:00:20 2008
######################################################################
TEMPLATE = app
TARGET =
DEPENDPATH += .
INCLUDEPATH += .
# Input
FORMS += calculatrice.ui
SOURCES += main.cpp
ATTENTION ! Il faut faire qmake, make pour lancer, et ne pas mettre qmake -project, sinon Qt régénérera un fichier .pro normal.
main.cpp
[modifier | modifier le wikicode]voici le main.cpp:
#include <QApplication>
#include <QtGui>
#include "ui_calculatrice.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget *fenetre = new QWidget;
Ui::FenCalculatrice ui;
ui.setupUi(fenetre);
fenetre->show();
return app.exec();
}
FenCalculatrice.cpp
[modifier | modifier le wikicode]#include "FenCalculatrice.h"
FenCalculatrice::FenCalculatrice(QWidget *parent) : QWidget(parent)
{
ui.setupUi(this);
connect(ui.boutonEgal, SIGNAL(clicked()), this, SLOT(calculerOperation()));
}
header files (.h)
[modifier | modifier le wikicode]FenCalculatrice.h
#ifndef HEADER_FENCALCULATRICE
#define HEADER_FENCALCULATRICE
#include <QtGui>
#include "ui_calculatrice.h"
class FenCalculatrice : public QWidget
{
Q_OBJECT
public:
FenCalculatrice(QWidget *parent = 0);
private slots:
/* Insérez les prototypes de vos slots personnalisés ici */
private:
Ui::FenCalculatrice ui;
};
#endif
Liens externes
[modifier | modifier le wikicode]- Tutoriel QT designer sur Le site du zero.
Utiliser la documentation Qt
Voici un chapitre important sur l'apprentissage de Qt : celui qui vous aidera à comprendre la documentation (“la doc”) de Qt. Celui-ci explique toutes les possibilités de la bibliothèque. La documentation de Qt contient la liste des fonctionnalités de Qt. Toutefois la documentation Qt est en anglais comme quasiment toutes les documentations en programmation.
Les bases
[modifier | modifier le wikicode]Une documentation est mise à disposition par le site de Qt. Elle est complète et permet de trouver tout pour faire son programme. Il y a 2 moyens d'accéder à la documentation :
- Internet : sur le site du projet Qt
- Hors-Ligne : le programme Qt Assistant permet d'accéder à la documentation.
Avec Internet
[modifier | modifier le wikicode]Vous pouvez consulter la documentation en ligne du projet Qt disponible sur http://doc.qt.io
En allant sur la documentation en ligne, cela vous permet d'accéder à la documentation la plus à jour sur les nouveautés ou les bugs corrigés et limitations.
Hors-ligne
[modifier | modifier le wikicode]Si vous n'avez pas accès à l'Internet, vous pouvez quand même consulter la documentation qui a été installée sur votre ordinateur avec Qt. Pour cela, sous Windows, il vous suffit d'aller dans Démarrer puis dans le répertoire où se trouve Qt et de lancer l'application Qt Assistant. Celle-ci comporte plusieurs fonctionnalités comme ouvrir plusieurs onglets, mettre en favoris des pages et plusieurs autres.
Sous GNU/Linux, allez dans le menu programmation et choisissez Qt Assistant.
Les différentes sections
[modifier | modifier le wikicode]Sur cette page (ou celle correspondant à la version de Qt que vous utilisez), il y a différentes sections dont certaines sont détaillées ci-dessous.
Getting Started
[modifier | modifier le wikicode]Getting Started contient des informations importantes pour débuter. On trouve dans cette section :
What's new in Qt x.y: qu'est-ce qu'il y a de nouveau dans cette version de Qt par rapport aux précédentes ? Cette page servira plutôt aux programmeurs utilisant une version précédente et voulant savoir ce qu'il y a de nouveau dans celle-ci. Vous pouvez tout de même y jeter un coup d’œil.How to Learn Qt: comment apprendre Qt ? Cette page vous donne certains conseils pour apprendre Qt dans les meilleures conditions. toutefois, toute la documentation est en anglais donc cette section aussi.Installation: comment installer Qt.Tutorial and Examples: le tutoriel de Qt et des programmes d'exemple avec leur code source.
Advanced Topics
[modifier | modifier le wikicode]Qt Reference Documentation: la documentation complète de tous les modules, toutes les classes, toutes les propriétés, etc... de Qt.Development Topics: c'est en quelque sorte une liste de leçons pour rendre meilleur son programme (Accessibilité, etc...).Supported Platforms: la liste des systèmes d'exploitations qui supportent Qt.Qt Tools: les outils pour développer un projet Qt ; nous avons vu Qt Creator, Qt Designer, Qt Linguist, etc...
Highlighted features
[modifier | modifier le wikicode]C'est la liste de certaines choses disponibles sous Qt.
Qt Versions
[modifier | modifier le wikicode]On trouve la liste des dernières versions de Qt.
Tools Manuals
[modifier | modifier le wikicode]Ce titre peut être traduit littéralement, ce sont les manuels des outils. On trouve par exemple le manuel d'utilisation de Qt Creator.
Archives and Snapshots
[modifier | modifier le wikicode]Ce sont des archives de la documentation de Qt.
Lire la documentation d'une classe
[modifier | modifier le wikicode]Durant ce chapitre, nous allons nous exercer à lire la documentation d'une classe avec celle de QLabel.
Les sections de la documentation de la classe
[modifier | modifier le wikicode]QLabel Class
[modifier | modifier le wikicode]Comme notre classe s'appelle QLabel, la première section s'appelle ainsi.
On y trouve tout d'abord une petite phrase qui résume l'utilité de la classe.
Ensuite, il y a un tableau, composé des lignes suivantes :
Header: c'est le code à insérer pour pouvoir utiliser la classe (mais importer le module de la classe marche très bien). Dans ce cas :#include <QLabel>.qmake: dans le fichier .pro, on peut voir après les commentaires des lignes qui permettent d'utiliser le widget. En l’occurrence :QT += widgets.Inherits: cette case indique la classe mère du widget. Ici, c'estQFrame.Inherits by: cette ligne n'y est pas tout le temps, comme dans ce cas. Elle indique les classes filles de celle-ci. Si nous étions dans la classeQFrame, il y aurait entre autres marquéQLabel.
À la fin, il y a deux lignes :
List of all members, including inherited members: c'est la liste de toutes les propriétés, variables, etc... de la classe, y compris ceux dont la classe hérite.Obsolete members: c'est la liste des membres obsolètes de la classe.
Properties
[modifier | modifier le wikicode]On trouve ici la liste des propriétés de la classe. On peut voir par exemple : alignment, hasSelectedText, indent, etc... Si nous décortiquons une de ces propriétés, par exemple alignment, il y est ensuite marqué Qt::Alignment. C'est le type de valeur qu'accepte la variable, dont en l'occurrence, c'est un namespace.
Après cette liste, il y a encore trois lignes. On peut lire 6 properties inherited from QFrame. Cela veut dire que 6 attributs de la classe proviennent de QFrame.
Public Functions
[modifier | modifier le wikicode]Deux mots transparents pas bien compliqués, la liste des fonctions publiques. Au début, on trouve bien évidemment le constructeur (ou plusieurs constructeurs). Ensuite apparaissent différentes fonctions. La première colonne indique ce que renvoie la fonction (si elle ne renvoie rien, c'est void), et la seconde la fonction et ses arguments.
Reimplemented Public Functions
[modifier | modifier le wikicode]Ce sont les fonctions ré-implémentées. La plupart sont des fonctions dont la classe hérite, mais d'autres sont directement écrites dans la classe.
Public Slots
[modifier | modifier le wikicode]Ce sont les slots de la classe. Le tableau est écrit de la même façon que pour les fonctions. Sont aussi inscrites celles dont la classe hérite.
Signals
[modifier | modifier le wikicode]Ce sont les signaux que peut envoyer la classe. De la même manière, ce tableau ressemble beaucoup à celui des slots.
Static Public Members
[modifier | modifier le wikicode]Ce sont les membres qui restent fixes dans la classe.
Reimplement Protected Functions
[modifier | modifier le wikicode]Ici, on peut voir la liste des fonctions protected.
Detailed Description
[modifier | modifier le wikicode]Cette section est la première de la non-présentation. Ici on a un résumé très long de la classe, en expliquant les fonctionnalités.
Property Documentation
[modifier | modifier le wikicode]Dans cette section, on peut voir les explications des propriétés (variables) de la classe, qui ont chacune leur section.
Member Function Documentation
[modifier | modifier le wikicode]Exactement comme la section précédente, à l'exception qu'on explique cette fois-ci des fonctions et non des propriétés.
Lire la documentation d'une fonction
[modifier | modifier le wikicode]Maintenant, nous allons apprendre à lire la documentation d'une fonction. Pour cela, j'ai choisi une fonction (toujours de QLabel) ni trop facile, ni trop difficile. Nous allons étudier setBuddy(QWidget * buddy), qui pourra peut-être vous servir plus tard dans vos projets.
Tout d'abord, il faut lire la documentation en anglais pour savoir de quoi on parle. Parfois, juste une phrase peut faire l'affaire :
Sets this label's buddy to buddy.
Nous lisons ici, car le mot le plus important est transparent, que cela sert pour créer un label d'un autre widget.
Le code nous explique le principal. On peut voir qu'on doit créer un widget (la documentation utilise des champs, utilisation la plus courante), et notre QLabel, puis que nous devons utiliser la méthode setBuddy(), qui accepte en paramètre notre widget.
QLineEdit *prenom = new QLineEdit();
QLabel *labelPrenom = new QLabel("Prénom");
labelPrenom->setBuddy(prenom);
Vous pouvez compiler, et hop, nous avons un magnifique champ de texte avec son label où on peut lire “Prénom”.
Lire la documentation d'un signal
[modifier | modifier le wikicode]
Toujours dans la classe QLabel, nous allons cette fois-ci apprendre à lire la documentation d'un signal. Voici donc le signal que nous allons étudier : linkHovered(const QString &link). Vous l'avez compris, nous allons donc tout d'abord lire le texte de présentation du signal.
This signal is emitted when the user hovers over a link. The URL referred to by the anchor is passed in link.
This function was introduced in Qt 4.2.
On peut donc lire (l'anglais n'est pas très difficile) que le signal est émis quand l'utilisateur passe la souris sur un lien du texte, et que le signal envoie l'URL de ce lien. Nous lisons la suite de cette section.
See also linkActivated().
La documentation nous invite à regarder cet autre signal, semblant à celui-ci. Je vous laisse donc le faire. Mais pour ce signal, on peut espérer quelque chose comme ceci, qui peut être intéressant :
QLabel *monTexte = new QLabel("Apprenez Qt avec <a href='https://fr.wikibooks.org'>Wikilivres</a>.");
QLabel *lienSurvole = new QLabel("Vous ne survolez aucun lien.");
connect(monTexte, SIGNAL(linkHovered(QString)), lienSurvole, SLOT(setText("Le dernier lien survolé est" + QString + ".")))
Lire la documentation d'un slot
[modifier | modifier le wikicode]Vous avez vu, dans le dernier bout de code, nous avons utiliser le slot setText(const QString &). Eh oui, vous l'avez deviné, nous allons étudier ce slot.
Tout d'abord, on peut voir que le slot n'a pas sa section, mais c'est bien dans la propriété que modifie le slot qu'il y a sa documentation.
Première chose, comme tout le temps, lire le texte. Comme pour la fonction, juste un phrase suffit pour comprendre le principe de cette propriété (et donc du slot) :
This property holds the label's text.
La première phrase nous dit que la propriété contient le texte que le label affiche. Et notre slot, alors ? Eh bien, dans le tableau à la fin de la section, on a le prototype du slot, et il ne reste plus qu'à l'utiliser. Vous pouvez tout simplement regarder plus haut au lieu de réécrire le code, mais sachez que ce slot, comme beaucoup d'autres, peut être utilisé comme fonction sans avoir besoin d'un signal.
Distribuer son programme
Après avoir créé votre ma-gni-fi-que programme écrit en Qt, vous voudriez peut-être le distribuer, pour que des utilisateurs du monde entier puissent l'utiliser. Pour cela, on utilise plein de méthodes différentes.
Les différentes méthodes
[modifier | modifier le wikicode]- Créer chaque version pour chaque système d'exploitation différent.
- Créer votre paquet et l'installer sur les dépôts (pour les OS utilisant des dépôts).
- Créer un site web et proposer des versions archivées de vos programmes.
Cette liste présentait les principales méthodes pour distribuer son programme. La première option, celle en gras, estindispensable. Effectivement, un exécutable Windows posera des problèmes sous GNU/Linux.
Créer chaque version du programme
[modifier | modifier le wikicode]Je me répète, mais créer une version pour un OS est indispensable, le programme sera compilé de différentes manières pour chaque OS ; mais si un exécutable marche pour deux OS, ne vous cassez pas la tête à en créer deux différents !
Créer pour Windows
[modifier | modifier le wikicode]Depuis Windows
[modifier | modifier le wikicode]Oh là là ! Compiler pour Windows en utilisant Windows, il n'y a rien de plus difficile ! Je pense que pour ce cas-là, je peux vous laisser faire (ces sections qui ne servent à rien ne seront plus présentes).
Depuis GNU/Linux
[modifier | modifier le wikicode]Sous GNU/Linux, c'est très facile de compiler pour Windows. Cela s'effectue en quelques étapes :
- Compiler pour GNU/Linux (bon là, pas trop de problème).
- Aller dans un gestionnaire de fichiers (par exemple Nautilus).
- Rendez-vous dans le dossier contenant l'exécutable.
- Faites un clic droit l'exécutable, puis choisissez l'option "Compresser".
- Dernière étape, choisissez l'extension
.exe(extension d'exécutable Windows).
Après avoir fait cela, votre programme marchera sous Windows !
![]() Notez tout de même qu'il faudra penser aux DLL.
Notez tout de même qu'il faudra penser aux DLL.
Archiver le programme
[modifier | modifier le wikicode]Pour archiver un programme, c'est très simple :
- Compilez pour les OS dont vous voulez qu'il soit utilisable.
- Ouvrez un gestionnaire de fichiers.
- Rendez-vous dans le dossier contenant tous le fichiers appartenant à votre programme.
- Faites un clic droit sur ce dossier, puis choisissez l'option "Compresser".
- Choisissez l'extension adapté à l'OS : pour Windows et Mac OS
.zip, pour GNU/Linux.tar.gzou.tar.bz2(.tar.bz2a l'avantage de moins prendre de place, mais sa compression est plus longue).
Ressources
Livres connexes
[modifier | modifier le wikicode]- Programmation C++ pour apprendre le langage de programmation utilisé par défaut par Qt.
- PyQt utiliser Qt avec le langage Python.
- Programmation C pour apprendre le langage dont est dérivé le C++, qui permet lui aussi la création de GUI.
Liens externes
[modifier | modifier le wikicode]- (anglais) Le site officiel de Qt
- (anglais) Télécharger Qt et ses outils
- (anglais) La documentation de référence de Qt 4.8 en anglais
- (anglais) La documentation de référence de Qt 5.11 en anglais
- (français) La documentation de référence de Qt 4.7 traduite en français
 GFDL GFDL
|
Vous avez la permission de copier, distribuer et/ou modifier ce document selon les termes de la licence de documentation libre GNU, version 1.2 ou plus récente publiée par la Free Software Foundation ; sans sections inaltérables, sans texte de première page de couverture et sans texte de dernière page de couverture. |


