Découvrir le SVG/Chemins
Un chemin est une courbe ; c'est une extension des notions de ligne brisée (polyline) et de polygone. On crée un chemin avec l'élément path. L'attribut principal est l'attribut d (pour données, data) qui contient les instructions permettant le tracé.
Les coordonnées peuvent être absolues, c'est-à-dire exprimées par rapport au repère de l'image ; elles peuvent aussi être relatives, c'est-à-dire exprimées par rapport au point précédent. Les instructions utilisant les coordonnées absolues sont en capitales — M, L… — et les instructions utilisant des coordonnées relatives sont en minuscules — m, l…
- La première instruction est nécessairement un
Mou unm.
Ligne brisée et polygone
[modifier | modifier le wikicode]Le tracé de lignes brisées et de polygones utilise trois instructions :
Metm(moveto, aller à) : se déplace vers le point dont les coordonnées suivent sans tracer de trait ;Letl(lineto, trace jusqu'à) : trace un trait depuis le point courant jusqu'au point dont les coordonnées sont indiquées après ;z(closepath, fermer le chemin) : trace un trait depuis le point courant jusqu'au premier point (ferme le tracé).
Comme pour les éléments polyline et polygon, les coordonnées sont exprimées en px et sont séparées par des espaces ou des virgules. Si plusieurs points se suivent, alors on considère qu'ils sont reliés entre eux. Ainsi, les syntaxes suivantes sont équivalentes et permettent de tracer un trait entre les points (0, 0) et (50 px, 50 px) :
<path d="M 0 0 L 50 50" />
<path d="M0 0 L50 50" />
<path d="M0 0, 50 50" />
<path d="M0 0 50 50" />
<path d="M0, 0, 50, 50" />
…
- Une instruction ne peut pas être précédée d'une virgule.
Si l'on omet l'instruction « tracer jusqu'à » (lineto), alors : si la première commande « aller à » (moveto) utilise des coordonnées absolue, le « tracer jusqu'à » utilise aussi des coordonnées absolues, et si la première commande « aller à » utilise des coordonnées relatives, le « tracer jusqu'à » utilise aussi des coordonnées relatives. Ainsi, les notations suivantes sont équivalentes :
M0 0, 50 50⇔M0 0 L50 50m0 0, 50 50⇔m0 0 l50 50
De la même manière, si une série de points suit une instruction « tracer jusqu'à », on leur applique exactement la même instruction :
L50 50, 0 100⇔L50 50 L0 100l50 50, 0 100⇔l50 50 l0 100
Voici un exemple complet, à comparer avec celui du chapitre précédent Éléments graphiques > Lignes et polygones :
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="10cm" height="10cm" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<desc> Chemin formant un polygone papillon </desc>
<path
d="M200 0, l50 50, 50 -50, 50 100 z"
stroke="magenta" fill="cyan"
/>
</svg>
Les commandes « aller à » permettent de faire un tracé interrompu, par exemple :
<path
d="M0 0, l50 50 m0 -50, l50 50"
stroke="black" fill="none"
/>
Quatre commandes viennent faciliter le tracé :
- les commandes
Heth(horizontal lineto) : suivies d'un seul nombre, elles tracent une ligne horizontale du point courant au point ayant la même ordonnée et l'abscisse indiquée ; - les commandes
Vetv(vertical lineto) : suivies d'un seul nombre, elles tracent une ligne verticale du point courant au point ayant la même abscisse et l'ordonnée indiquée.
Par exemple, le code source suivant trace un carré de côté 100 et parallèle aux axes du repère :
<path
d="M0 0 h100 v100 h-100 z"
stroke="black" fill="none"
/>
Arcs elliptiques
[modifier | modifier le wikicode]Un chemin peut porter des arcs elliptiques. Un arc relie le point courant (le dernier point déclaré) à un point de destination en respectant un certain nombre de contraintes : les rayons des deux axes et l'inclinaison des axes. Le centre de l'ellipse et l'angle balayé par l'arc sont donc déterminés automatiquement, en suivant deux consignes (puisque l'on peut tracer quatre arcs à partir des contraintes définies) :
- pour relier les deux points, trace-t-on l'arc le plus grand (représentant un angle de plus de 180 ° ou bien l'arc le plus petit ?
- l'arc part-il dans le sens positif (des aiguilles d'une montre) ou bien négatif ?

A ou a.Le tracé d'un arc elliptique se fait avec la commande de chemin A (coordonnées absolues) ou bien a (coordonnées relatives) suivi des paramètres suivants, dans l'ordre :
- les rayons selon l'axe des x et l'axe des y, rx et ry ;
- l'angle de rotation définissant l'inclinaison de l'axe des x de l'ellipse par rapport à l'axe des x du document ;
- un indicateur (flag) « grand arc »(large arc) qui vaut
1si l'on trace le grand arc et0si l'on trace le petit arc ; - un indicateur « balayage » (sweep) qui vaut
1si l'on trace dans le sens positif (horaire) et0si l'on trace dans le sens négatif (anti-horaire) ; - les coordonnées du point d'arrivée, x et y.
Dans l'exemple ci-dessous, le point (0, 0) sera relié au point (10, 10) avec un arc d'ellipse incliné de −15 °, dont le rayon x vaut 20 et le rayon y vaut 13, suivant le petit arc dans le sens positif.
<path
d="M0 0
A20 13, -15, 0 1, 10 10"
stroke="black" fill="none"
/>
Courbes de Bézier
[modifier | modifier le wikicode]Une courbe de Bézier[1] est un arc courbe dont l'équation est un polynôme, et qui est construit à partir de points dits « points de contrôles ». Une courbe de Bézier de degré n est donc définie par n + 1 points (P0, P1, …, Pn) tels que :
- la courbe passe par P0 et par Pn ;
- le vecteur est tangent à la courbe en P1 ;
- le vecteur est tangent à la courbe en Pn.
Le SVG travaille avec deux types de courbes de Bézier :
- les courbes de Bézier quadratiques, qui sont représentées par un polynôme de degré 2 et qui sont définies par trois points (P0, P1, P2) ;
- les courbes de Bézier cubiques, qui sont représentées par un polynôme de degré 3 et qui sont définies par quatre points (P0, P1, P2, P3).

- Pour plus de détails voir : w:Courbe de Bézier.
Le SVG permet de tracer une portion de courbe reliant le point courant P0(x0, y0) à un point de destination Pn(xn, yn) à l'aide d'une courbe de Bézier, en définissant les points de contrôle relatifs.
Courbes quadratiques
[modifier | modifier le wikicode]Considérons une courbe de Bézier quadratique entre les points P0(x0, y0) et P2(x2, y2), avec le point de contrôle intermédiaire P1(x1, y1). La tangente en P0 est suivant le vecteur P0P1(x1 – x0, y1 – y0) ; la tangente en P2 est suivant le vecteur P1P2(x2 – x1, y2 – y1).
Considérons un point B(x, y) de la courbe. On note les vecteurs position en gras : si O est l'origine du repère, et . L'équation paramétrique de la courbe est alors :
- B(t) = (1 – t)2⋅P0 + 2⋅t⋅(1 – t)⋅P1 + t2⋅P2.
Avec les attributs Q et q, on définit le point d'arrivée (x2, y2) et le point de contrôle intermédiaire (x1, y1) : le code
<path
d="M0 0
Q5 2, 10 10"
stroke="black" fill="none"
/>
trace une courbe du point P0(0, 0) au point P2(10, 10) avec le point de contrôle intermédiaire P1(5, 2). Ainsi, la tangente en P0 suit le vecteur P0P1 (5, 2) et la tangente en P2 suit le vecteur P1P2 (5, 8).
Avec les attributs T et t, on n'indique que le point d'arrivée P2. Le point de contrôle intermédiaire P1 est le symétrique du point de l'arc précédent par rapport au point de départ P0. Ainsi, la tangente à gauche et à droite de P0 est la même, le point ne présente par d'angle.
Courbes cubiques
[modifier | modifier le wikicode]
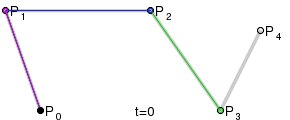
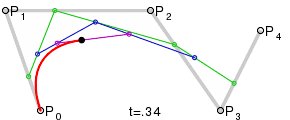
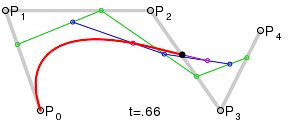
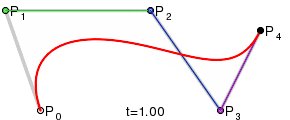
Considérons une courbe de Bézier cubique entre les points P0(x0, y0) et P3(x3, y3), avec les points de contrôle intermédiaires P1(x1, y1) et P2(x2, y2). La tangente en P0 est donc suivant le vecteur P0P1(x1 – x0, y1 – y0) ; la tangente en P3 donc suivant le vecteur P2P3(x3 – x2, y3 – y2).
Avec les mêmes notations que ci-dessus, l'équation paramétrique de la courbe est :
- B(t) = (1 – t)3⋅P0 + 3⋅t⋅(1 – t)2⋅P1 + 3⋅t2⋅(1 – t)⋅P2 + t3⋅P3.
Pour tracer une telle courbe, on utilise les attributs C et c sous la forme
<path
d="Mx0 y0
Cx1 y1, x2 y2, x3 y3"
/>
Les attributs S et s permettent d'avoir des courbes sans angles : le premier point de contrôle P1 est le symétrique du point de contrôle précédent par rapport au point P0. La syntaxe est donc Tx2 y2, x3 y3.
Notes
[modifier | modifier le wikicode]- ↑ Du nom de son inventeur, Pierre Bézier.




