Programmation Java Swing/Contenu en HTML
La plupart des composants Swing supporte le texte en HTML. Cela permet d'ajouter facilement du texte formaté pour améliorer la présentation de l'interface graphique.
Affichage en HTML
[modifier | modifier le wikicode]- JLabel, JButton
- Pour un rendu HTML, le texte doit être encadré par
<html>et</html>. - Exemple :
JLabel l_title = new JLabel("<html>Le titre avec <b>une partie en gras</b>,"+ " et <span style=\"color:blue;\">une autre partie en bleu</span>.</html>");
- JTextPane
- En plus d'encadrer le texte par
<html>et</html>, il faut spécifier le type de contenu, car ce composant supporte plusieurs types de document. - Exemple :
JTextPane tp_exemple = new JTextPane(); tp_exemple.setContentType("text/html"); tp_exemple.setText("<html><head><style>p { margin: 20px 0; }</style></head>"+ "<body><h1>Titre</h1><p>Le texte avec <b>une partie en gras</b>,"+ " et <span style=\"color:blue;\">une autre partie en bleu</span>.</p></body></html>");
- Ce composant mémorise la feuille de style définie par l'entête (head) du source HTML.
- Il faut forcer le changement de type pour la supprimer comme montré ci-dessous :
// Force la suppression de la feuille de style mémorisée : tp_exemple.setContentType("text/plain"); // Utiliser les propriétés du composant comme style par défaut (couleurs, police de caractères) : tp_exemple.putClientProperty(JEditorPane.HONOR_DISPLAY_PROPERTIES, true); tp_exemple.setContentType("text/html"); tp_exemple.setText("<html><h1>Autre titre</h1><p>Autre texte.</p></html>");
Limitations
[modifier | modifier le wikicode]Swing supporte HTML 4 et CSS 1.0 de manière limitée.
Limitations HTML
[modifier | modifier le wikicode]| Élément(s) | Supporté(s) |
|---|---|
| <p> <span> <div> | Oui |
| <b> <i> <u> <sup> <sub> | Oui |
| <strong> <em> | Oui |
| <br> <hr> | Oui |
| <ins> <del> | Oui, mais rendu spécifique |
| <pre> | Non |
| Attribut(s) | Supporté(s) |
|---|---|
| href src | Oui |
| class style | Oui |
Limitations CSS
[modifier | modifier le wikicode]| Attribut(s) | Supporté(s) |
|---|---|
| color background | Oui |
| font font-family | Oui |
| border border-spacing | Oui |
| border-top border-bottom border-left border-right border-collapse | Non |
| margin padding | Oui |
| margin-top margin-bottom margin-left margin-right | Non |
| padding-top padding-bottom padding-left padding-right | Non |
Tester l'affichage en HTML
[modifier | modifier le wikicode]L'application dont le code source est ci-dessous permet de tester l'affichage en HTML avec un composant JTextPane.
Aperçu
[modifier | modifier le wikicode]Code source
[modifier | modifier le wikicode]package org.wikibooks.fr.swing.html;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import javax.swing.border.*;
/**
* Fenêtre pour tester le rendu HTML en Swing avec un JTextPane.
* @author fr.wikibooks.org
*/
public class FenetreRenduHtml extends JFrame
{
private JPanel p_content;
private JTextArea ta_css;
private JTextArea ta_html_body;
private JTextPane tp_html;
private void renderHtml(String html)
{
tp_html.setContentType("text/plain");
tp_html.putClientProperty(JEditorPane.HONOR_DISPLAY_PROPERTIES, true);
tp_html.setContentType("text/html");
tp_html.setText("<html>"+html+"</html>");
}
private void renderHtml(String html_body, String style)
{
if (style==null) renderHtml(html_body);
else renderHtml("<head><style>\n"+style+"\n</style></head><body>"+html_body+"</body>");
}
private void doHtmlRender()
{
String
t_html_body = ta_html_body.getText(),
t_css = ta_css.getText();
renderHtml(t_html_body, t_css);
}
public FenetreRenduHtml()
{
setTitle("Test d'affichage en HTML");
Dimension d = new Dimension(800, 600);
setSize(d);
setMinimumSize(d);
setLocation(new Point(200, 100));
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
p_content = new JPanel();
p_content.setBorder(new EmptyBorder(5, 5, 5, 5));
setContentPane(p_content);
GridBagLayout gbl = new GridBagLayout();
gbl.columnWidths = new int[]{0, 0, 0};
gbl.rowHeights = new int[]{0, 0, 0, 0, 0, 0};
gbl.columnWeights = new double[]{1.0, 1.0, Double.MIN_VALUE};
gbl.rowWeights = new double[]{0.0, 1.0, 0.0, 1.0, 0.0, Double.MIN_VALUE};
p_content.setLayout(gbl);
Font f_mono = new Font("monospaced", Font.PLAIN, 14);
Border text_border = BorderFactory.createEmptyBorder(4, 4, 4, 4);
JLabel l_css = new JLabel("Contenu CSS");
{
GridBagConstraints gbc = new GridBagConstraints();
gbc.insets = new Insets(0, 0, 5, 5);
gbc.gridx = 0;
gbc.gridy = 0;
p_content.add(l_css, gbc);
}
JScrollPane sp_css = new JScrollPane();
{
GridBagConstraints gbc = new GridBagConstraints();
gbc.insets = new Insets(0, 0, 0, 5);
gbc.fill = GridBagConstraints.BOTH;
gbc.gridx = 0;
gbc.gridy = 1;
p_content.add(sp_css, gbc);
}
ta_css = new JTextArea();
ta_css.setFont(f_mono);
ta_css.setBorder(text_border);
ta_css.setText("/* Style CSS ici */");
sp_css.setViewportView(ta_css);
JLabel l_html = new JLabel("HTML source");
{
GridBagConstraints gbc = new GridBagConstraints();
gbc.insets = new Insets(0, 0, 5, 5);
gbc.gridx = 0;
gbc.gridy = 2;
p_content.add(l_html, gbc);
}
JScrollPane sp_html_body = new JScrollPane();
{
GridBagConstraints gbc = new GridBagConstraints();
gbc.insets = new Insets(0, 0, 0, 5);
gbc.fill = GridBagConstraints.BOTH;
gbc.gridx = 0;
gbc.gridy = 3;
p_content.add(sp_html_body, gbc);
}
ta_html_body = new JTextArea();
ta_html_body.setFont(f_mono);
ta_html_body.setBorder(text_border);
sp_html_body.setViewportView(ta_html_body);
JButton b_disp_html = new JButton("Afficher \u2192"); // "Afficher ->"
b_disp_html.addActionListener(new ActionListener()
{
public void actionPerformed(ActionEvent e)
{ doHtmlRender(); }
});
{
GridBagConstraints gbc = new GridBagConstraints();
gbc.insets = new Insets(0, 0, 5, 5);
gbc.gridx = 0;
gbc.gridy = 4;
p_content.add(b_disp_html, gbc);
}
JLabel l_disp_html = new JLabel("HTML affiché");
{
GridBagConstraints gbc = new GridBagConstraints();
gbc.insets = new Insets(0, 0, 5, 0);
gbc.gridx = 1;
gbc.gridy = 0;
p_content.add(l_disp_html, gbc);
}
JScrollPane sp_html = new JScrollPane();
{
GridBagConstraints gbc = new GridBagConstraints();
gbc.fill = GridBagConstraints.BOTH;
gbc.gridx = 1;
gbc.gridy = 1;
gbc.gridheight = 3;
p_content.add(sp_html, gbc);
}
tp_html = new JTextPane();
sp_html.setViewportView(tp_html);
}
public static void main(String[] args)
{
EventQueue.invokeLater(new Runnable()
{
public void run()
{
FenetreRenduHtml frame = new FenetreRenduHtml();
frame.setVisible(true);
}
});
}
}
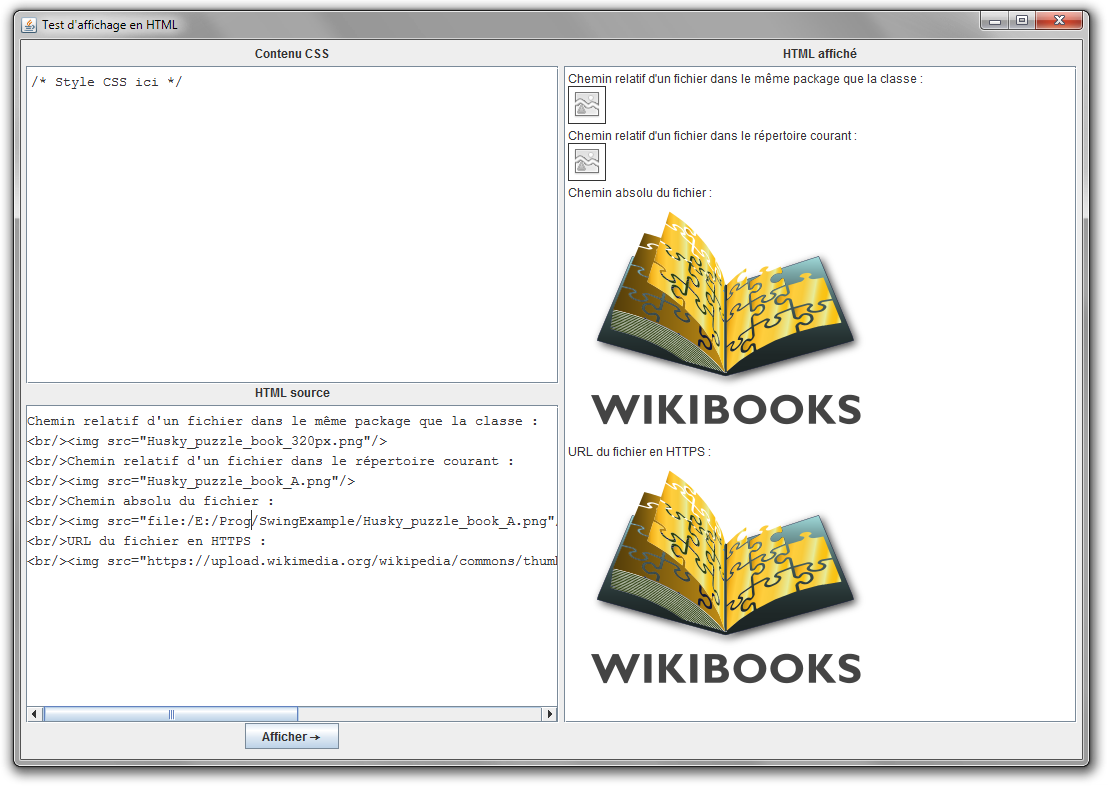
Images
[modifier | modifier le wikicode]Le contenu HTML peut faire référence à des images. Par défaut, les chemins relatifs ne sont pas supportés, seul un chemin absolu permet l'affichage de l'image. Les URLs distantes sont également supportées pour les protocoles supportés par Java (HTTP, HTTPS).
Les chemins et URL relatifs sont supportés quand une URL de base est fournie à la méthode setPage(url) (url de type java.lang.String ou java.net.URL) qui charge la page correspondante.
Cette méthode permet le chargement de pages HTML simples (HTML 4 et CSS 1), sans Javascript.
Elle ne peut donc pas servir à afficher un site web.