Infographie/Notions générales/Couleur en informatique
Avant de se lancer dans l'infographie en tant que telle, il est nécessaire de comprendre le principe de la gestion de couleurs propre à la chaîne informatique et son impact sur votre future activité.
Certains ont consacré des livres entiers à ce domaine (voir à des portions de celui-ci) mais l'on se limitera ici à ce qui sert dans l'infographie courante.
Espace des couleurs représentables : le gamut
[modifier | modifier le wikicode]
Chaque périphérique affichant ou capturant des images possède un gamut qui lui est propre. Celui-ci correspond à l'ensemble des couleurs qu'il est capable d'afficher/d'imprimer/d'enregistrer, autrement dit à l'espace des couleurs représentables ou capturables par celui-ci.
Souvent représenté par le diagramme de chromaticité ou diagramme en "fer à cheval" (CIExy) de la CIE, le gamut d'un appareil correspond à un certain polygone au sein de ce fer à cheval, occupant dans le diagramme ci-contre la moitié inférieure droite du fer. Celui-ci ce lit ainsi : le bord du fer correspond à une certaine longueur d'onde (c'est à dire une teinte. Voir le chapitre TLS, plus bas), l'éloignement par rapport au bord au centre "blanc" correspond à la saturation (idem).
La forme du fer indique que l'œil humain est particulièrement sensible au vert, moins au rouge et encore moins au bleu.
L'important pour les infographistes est de savoir que les appareils qu'ils utilisent ne couvrent pas l'ensemble du gamut de l'œil humain (c'est-à-dire l'ensemble de la partie colorée du diagramme). Pire encore, les espaces de couleurs ne sont souvent pas non plus capables de représenter l'ensemble de ce gamut !
Quelles sont les conséquences de tout cela ? Il y en a plusieurs. D'abord, le gamut de votre moniteur n'est pas le même que celui de votre imprimante, ce que vous voyez à l'écran ne sera pas forcément ce que vous imprimerez ou ce que votre ami verra sur son ordinateur. En effet, votre imprimante ne pourra pas imprimer les couleurs hors de son gamut, donc elle devra choisir les couleurs les plus proches qui sont dans ses possibilités. De même, le gamut de l'écran de votre ami n'est pas forcément le même que celui du vôtre.
Généralement, les couleurs manquantes se situent dans les teintes pures (proches du bord) mais un défaut de point blanc peut également venir gêner le rendu (avec un "point blanc" qui se révèle être plutôt bleu pâle ou orangé pâle comme le "point blanc" E de l'espace RGB sur le graphique).
Il convient donc de faire attention à l'espace de couleur qui servira à la restitution finale du document, sous peine de surprises lors de la conversion. Pour notre santé mentale, nous verrons plus loin que des profils d'espaces de couleurs ont été créés pour faciliter les conversions et l'adaptation aux différents supports.
Profondeur de couleur
[modifier | modifier le wikicode]- Voir également Codage_informatique_des_couleurs sur Wikipédia.
En informatique, les couleurs sont enregistrées avec une précision restreinte. Une image dite "8 bits" n'offre que 256 couleurs (28). Si chaque couleur de base (rouge, vert, bleu par exemple) est codée sur 8 bit, les images seront codées sur 3 x 8 = 24 bits, c'est-à-dire un peu moins de 16,8 millions de nuances représentables.
Cela peut paraître important. C'est vrai et faux à la fois. C'est vrai car notre œil ne peut pas discerner autant de couleurs simultanément et parce qu'il faudrait une image en résolution 4096x4096 pour contenir presque toutes ces couleurs. Le plus souvent, une image n'utilise qu'une faible partie de ces couleurs. Une image de mer avec un ciel bleu et des nuages blancs contient du bleu à profusion, plus ou moins foncé ou plus ou moins clair, peu de vert et moins encore de rouge. Combien y a-t-il de couleurs différentes au maximum sur cette image ? Entre le noir pur et le bleu pur, comme entre le blanc pur et le bleu pur, il y a 256 valeurs. Cela fait 512 valeurs possibles pour chaque pixel de l'image. Pour une image typique d'un fond d'écran (1024x768), il y a 924 672 pixels, et donc en moyenne 1800 pixels de valeurs identiques. Résultat: de grands aplats de la même couleur et des transitions très visibles, car l'œil est plus sensible aux variations qu'aux valeurs en tant que telles. Quand il y a peu de variations, il se focalise sur celles qui sont présentes, aussi fines soient-elles. Ceci est encore accentué par le fait que l'œil est plus sensible aux variations de couleurs que de luminosité. Il aura donc tendance à considérer les aplats de dégradé de luminosité comme encore plus grand qu'ils ne le sont en fusionnant ceux qui sont très proches.
L'infographie demande donc une bonne exploitation de l'espace de couleurs, ou le travail dans des profondeurs de couleur supérieures (le format PNG supporte un mode 48 bits, chaque composante ayant alors 16 bits, soit 65 536 valeurs possibles. Dans notre exemple, le nombre moyen de pixels de même couleur sera alors de seulement 6, d'où des dégradés visuellement parfaits) à condition d'avoir un périphérique de sortie supportant cette précision. Ces profondeurs de couleurs exceptionnelles sont également très utiles pour les traitements de type filtre, car permettant des calculs plus précis.
Encore anecdotiques, depuis 2005 sont apparus les formats HDR qui utilisent au moins 32 bits par pixel (et jusqu'à 96 bits). Ils permettent d'exprimer des variations de couleurs d'ordre beaucoup plus important qu'auparavant, ce qui permet, par des algorithmes complexes, de donner un maximum de détails à l'image tout en revenant dans des profondeurs de couleurs courantes.
On ajoute parfois à la profondeur de couleurs la précision de la couche alpha qui détermine le niveau de transparence de la couleur lors de son application. Elle s'évalue généralement sur 8 bits, ce qui donne la traditionnelle image "32 bits" (24 de couleurs + 8 d'alpha).
- À retenir: Une image infographique est souvent en 24 bits. Attention, ce n'est pas une si grande précision que cela. Une conception intelligente de la scène, une utilisation intelligente des couleurs est nécessaire.
Système de codage
[modifier | modifier le wikicode]Une couleur peut être représentée de nombreuses façons différentes. Certaines sont pensées sur la vision humaine, d'autres sur les écrans, d'autres sur les imprimantes, certaines essayent de simplifier la façon de trouver une couleur par ses composantes, d'autres simplifient la création de dégradés...
Il est important de toujours bien choisir son système de codage, car chaque passage de l'un à l'autre peut entraîner des déformations de couleur (perte d'information), notamment due à l'application de profils de couleur différents.
RGB/RVB
[modifier | modifier le wikicode]
Le plus connu du grand public est probablement le système RGB ou RVB (pour Rouge Vert Bleu). La couleur y est en effet composée à partir des 3 couleurs primaires, selon le principe de la synthèse additive.
Ce système part donc d'un état noir au repos, l'addition totale des 3 couleurs primaires donnant le blanc. Il s'agit typiquement du principe de fonctionnement des moniteurs d'ordinateur et des télévisions, le signal passant entre l'ordinateur et son moniteur étant de cette nature.
Il s'agit aussi du principe de fonctionnement de l'œil humain, qui possède 3 types de récepteurs, chacun sensible à une couleur.
HLS/TSL
[modifier | modifier le wikicode]
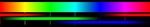
Le format HSL (Hue Saturation Light) ou TSL (Teinte Saturation Lumière) est organisé très différemment, plus proche de la perception humaine et de la physique et est apparenté au système YUV utilisé dans la réception des téléviseurs (avant d'être traduit en RGB).
Il décompose une couleur selon trois composantes:
- La teinte est la couleur pure qui est à la base de la couleur effective. En physique, elle correspond à la longueur d'onde de la couleur.
- La lumière détermine la luminosité. Une lumière à 0 entraîne une couleur noire, quelle que soit la teinte.
- La saturation est le taux de la composante teinte dans la couleur par rapport au bruit visuel (qui est par définition aléatoire donc blanc -un mélange de toutes les longueurs d'onde-). À 0, la teinte ne se distingue pas du reste et la couleur est un gris fonction de la lumière. Au maximum, le bruit n'est pas présent et la couleur est la teinte, plus ou moins foncée en fonction de la lumière.
Le gros avantage de ce système, c'est bien sûr de permettre des dégradés de luminosité très aisés, puisqu'il suffit d'agir sur la composante du même nom.
De même, l'on peut rendre une couleur plus ou moins vive en jouant simplement avec la saturation.

Par contre, les dégradés inter-couleurs sont difficiles si les deux couleurs ne sont pas côte-à-côte dans le cercle de couleur (équivalent au spectre de couleur).
- À retenir: Utile pour les dégradés de luminosité, censé faciliter la recherche d'une couleur.
CMYK/CMJN
[modifier | modifier le wikicode]
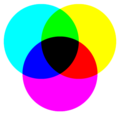
Le système CMJN (Cyan Magenta Jaune Noir) ou système quadrichrome est celui de la synthèse soustractive, utilisant les trois couleurs primaires (différentes de celles de la synthèse additive) plus le noir. Il correspond typiquement au besoin de l'imprimerie: l'état de base est le blanc (comme la feuille qui va être imprimée) puis on ajoute des pigments pour filtrer ce blanc et obtenir la couleur voulue. Juste avant l'impression, le dessin RGB sera donc convertit en CMJN, soit par le driver de l'imprimante, soit par le logiciel de dessin.
Comme l'addition des 3 couleurs primaires d'une imprimerie donne difficilement un noir (ou un gris) parfait (du fait de l'impureté de ces teintes, le résultat tend souvent vers le marron), le noir est ajouté pour rendre ces teintes insaturées.
Le problème principal est que certaines teintes ne sont que très difficilement productible, même avec l'ajout du noir. La plupart des logiciels de dessins préviennent donc lorsque l'on sélectionne une couleur dite non-imprimable et conseillent la couleur imprimable la plus proche de celle-ci. C'est un point très important à prendre en compte si vous devez faire publier vos images sur des supports papier. Ces couleurs non imprimables sont généralement des couleurs très saturées ou très lumineuses. L'impression oblige donc à utiliser des teintes moins éclatantes que l'écran.
- À retenir: Utiliser pour l'impression. Attention aux couleurs non-imprimables!
Système de sélection
[modifier | modifier le wikicode]
De par son objectif de facilité de sélection, la plupart des sélecteurs utilisent un principe proche du TSL, même si la couleur est ensuite encodée en RGB ou CMJN.
Cela implique donc la sélection d'une teinte (par une réglette ou un cercle chromatique) suivi de la sélection de l'intensité et de la luminosité sur un rectangle (ou parfois un triangle dans le cas du cercle de couleur, également appelé roue de sélection), ou bien la sélection de la luminosité sur une réglette puis de la sélection de la teinte et de la saturation sur un rectangle. Ces trois notions ne sont toutefois pas toujours strictement équivalentes à celle du TLS (par exemple, il se peut qu'une couleur avec une luminosité maximale ne soit pas blanche, ce qui est toujours le cas du TLS).
Il existe aussi des systèmes utilisant une réglette par composante (Rouge puis vert puis bleu; teinte puis saturation puis lumière...) mais ils sont globalement plus difficiles à utiliser pour parvenir à la couleur voulue, à l'exception de la version CMJN qui peut être plus utile pour les dégradés de luminosité.
Profil de couleur ICC
[modifier | modifier le wikicode]Un profil ICC est un fichier qui décrit le gamut de l'un de vos périphériques. Il associe les valeurs RGB ou CMJN (suivant son type) a une autre échelle appelée CIE Lab qui est capable de couvrir tout le gamut de la vision humaine. De fait, cela permet de connaître les couleurs non-représentables, mais aussi les erreurs de couleur (exemple: un écran qui donne un violet léger au lieu d'un bleu).
Connaissant le profil qui a permis l'élaboration d'une image, on peut déterminer les valeurs CIE Lab associées puis les transformer au travers d'un deuxième profil ICC, celui du périphérique de sortie.
Lors de cette transformation, un bon logiciel de dessin tentera de faire tenir les couleurs dans le gamut du périphérique de sortie (l'écran d'un ami ou une imprimante, par exemple), tout en préservant au maximum les couleurs telles qu'elles apparaissaient sur le périphérique initial (en général, votre écran).
Il est donc très important de bien calibrer son écran à l'aide d'un logiciel ou mieux encore à l'aide d'une sonde, opération qui entraîne généralement la création d'un profil ICC associé (permettant de corriger l'affichage pour combler le décalage couleur attendue-couleur observée). De même, avant d'envoyer un fichier chez un imprimeur, il est préférable d'obtenir le profil ICC de la presse, qui vous permettra de simuler une impression réalisée avec ce profil (sous Photoshop, voir la partie Color Management de File/Print with Preview).
Les navigateurs internet ont souvent une particularité qui est que seules certaines couleurs sont réservées et que les autres ne sont pas forcément supportées partout. Il s'agit donc d'un profil très particulier. Généralemment, les sélecteurs de couleurs signalent également les couleurs manquantes, comme pour les couleurs non-imprimables.
