Blender 3D/Création de modèles à partir de photos
Le premier didacticiel concerne l'utilisation d'images comme guides aidant au placement correct de sommets dans l'espace 3D. Le second explique comment employer de bonnes photos de référence. Ces deux didacticiels supposent que vous avez déjà terminé les précédents.
Réalisation d'une pyramide
[modifier | modifier le wikicode]Note : je pense que ce didacticiel est très frustrant pour les nouveaux utilisateurs et que vous devriez y revenir après avoir lu l'intégralité de la section sur la modélisation. Mais si vous voulez vous lancer, vous pouvez essayer.
Tout d'abord, nous allons utiliser la manière simple pour créer notre pyramide. Puis, nous verrons comment utiliser différents points de vue et images pour nous aider à placer correctement les sommets dans l'espace.
Vous devriez avoir une fenêtre comprenant le cube par défaut. Si ce n'est pas le cas, créez un nouveau projet.
- Passez en Edit Mode (appuyez sur TAB si vous êtes en Object Mode;
- sélectionnez la vue de côté (NUM3);
- assurez-vous qu'aucun sommet n'est sélectionné en appuyant sur AKEY;
- passez en mode Box Select (BKEY) et dessinez un carré autour des sommets supérieurs du cube;
- fusionnez les sommets en appuyant sur ALT+MKEY → At center, la partie supérieure du cube est fusionnée en un seul point;
- désélectionnez tous les sommets (AKEY).
- dessinez une boîte (BKEY) autour des 4 sommets inférieurs;
- creusez le dessous de la pyramide en supprimant la face inférieure XKEY → faces (souvenez-vous que si vous voulez sélectionner des faces et non des sommets, vous pouvez passer par CTRL + TAB → faces).
Maintenant que nous avons vu comment réaliser simplement une pyramide, voyons comment utiliser des photos comme références lors de la construction de modèles. Commencez par désélectionner tous les sommets en appuyant sur AKEY. Puis, sélectionnez les quatre sommets inférieurs de la pyramide et supprimez-les avec DEL ou XKEY. Le seul sommet restant devrait être celui du haut de la pyramide. Nous nous en resservirons plus tard.
Organisation des fenêtres
[modifier | modifier le wikicode]Divisez la fenêtre 3D principale en 4 comme expliqué dans Apprendre le système de fenêtres de Blender
Changez le point de vue de chaque fenêtre pour avoir la configuration suivante:
NUM1 NUM7
NUM3 NUM0
Photos de référence
[modifier | modifier le wikicode]Créez une image contenant un carré et un triangle blancs sous The GIMP, Paint ou tout autre éditeur d'images.


Lisez attentivement la section suivante: Assurez vous que la forme du dessin est bien un carré et non pas un simple rectangle. Le triangle doit avoir la même largeur et la même hauteur que le carré. Le sommet du triangle doit être exactement à la verticale du milieu de sa base (triangle isocèle).
Suggestion de réalisation n°1: faites le carré, sauvegardez-le mais gardez le fichier ouvert. Supprimez tout sauf la ligne inférieure. Dessinez le triangle à partir des deux coins inférieurs (extrémités de la base) et assurez-vous que les deux lignes se rejoignent exactement à la verticale de la ligne de base. Assurez-vous que le triangle est visible sur un fond noir comme le montre l'image. Sauvegardez le second fichier.
Suggestion de réalisation n°2: téléchargez l'image du triangle en noir et blanc à droite de l'écran et utilisez-la. Vous obtiendrez un carré en la remplissant de blanc et en l'enregistrant dans un nouveau fichier.
Suggestion de réalisation n°3 (sous Photoshop): faites une sélection carrée de "n par n" et notez la valeur de "n". Remplissez-la de blanc et sauvegardez. Pour créer un triangle avec les propriétés adéquates, faites une sélection de la même taille sur une feuille blanche, faites un clic droit sur votre document et sélectionnez l'option "Transform selection" dans le menu qui apparaît. Une fois en mode "Transform selection", refaites un clic droit sur l'image. Cette fois, vous obtiendrez un menu différent. Sélectionnez-y "Perspective", puis, avec le bouton gauche, déplacez l'un des sommets supérieurs vers l'autre. Une fois que les deux sommets se rejoignent (au centre de la partie supérieure de l'image), quittez le mode "Transform selection" et remplissez de blanc la sélection triangulaire obtenue.
Suggestion de réalisation n°4 (sous The Gimp): activez la grille (Affichage->Afficher la grille, Affichage->Aligner sur la grille), utilisez la sélection rectangulaire avec ratio d'aspect fixé à 1:1 (dans la fenêtre d'options des outils) afin de sélectionner un carré que vous pourrez remplir de blanc. Pour le triangle, utilisez l'outil chemins afn de créer un chemin triangulaire puis transformez le chemin en sélection (Sélection->Depuis le chemin) et remplissez-le. Vous pouvez également utiliser Inkscape...
Sauvegardez les fichiers quelque part où vous les retrouverez facilement. Blender ne prend en charge que les formats d'image TGA, PNG et JPG.
Images d'arrière-plan
[modifier | modifier le wikicode]Chargez le carré blanc dans la vue NUM7 en vous rendant dans le menu View → Background image, cliquez sur l'icône représentant un dossier, sélectionnez le fichier adéquat puis validez en cliquant sur "select image" (sur Blender version 2.46, il n'y a pas d'icône de dossier mais un bouton LOAD sur lequel il faut cliquer).
Chargez le triangle blanc dans les fenêtres NUM1 et NUM3.
Si nécessaire, dézoomez afin de voir l'image dans son ensemble.
Vous disposez désormais de guide pour réaliser une pyramide.
Si vous ne voyez pas l'image, passez en vue Orthogonale via NUM5.
Premier côté
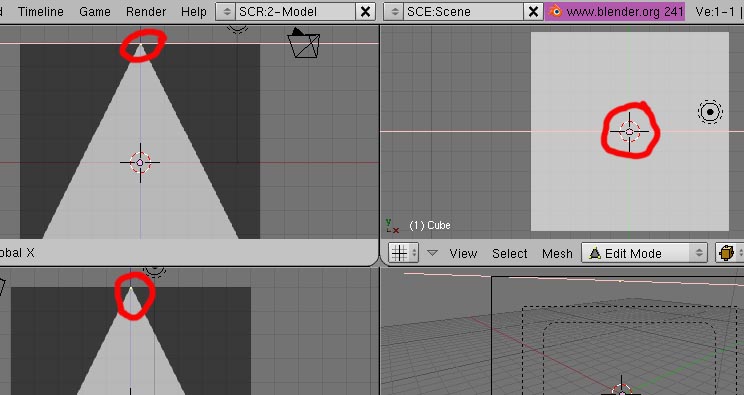
[modifier | modifier le wikicode]Le sommet restant sera le point culminant de la pyramide. Utilisez la touche GKEY pour le déplacer. Pour le positionner correctement, superposez le avec le sommet du triangle dans les vues NUM1 et NUM3. Si vous observez la fenêtre NUM7, le sommet devrait apparaître au centre. Soyez sûr que le sommet est toujours sélectionné avant de passer à la suite.
(note: il peut être utile de zoomer et d'utiliser les contraintes de déplacement sur X, Y et Z. Il peut aussi être utile de DEVINER qu'il faut se mettre en EDIT MODE vu que le tutoriel n'en dit rien. Heureusement le screenshoot l'indique, lui).
Nous allons maintenant ajouter un peu plus de sommets à la scène. Puisque nous voulons que ces nouveaux sommets soient connectés au premier, nous allons le sélectionner puis utiliser CTRL et LMB pour en créer un nouveau. Dans la fenêtre NUM3, placez le sommet au niveau du coin inférieur gauche du triangle en maintenant CTRL enfoncé et en cliquant à l'emplacement voulu. Cela devrait créer une ligne entre vos deux points. Si besoin, utilisez GKEY pour parfaire l'alignement dans cette fenêtre et dans le coin inférieur droit de la fenêtre NUM7.
Ensuite, en veillant à ne sélectionner qu'un seul sommet, créez un nouveau point dans le coin inférieur gauche du triangle de la fenêtre NUM1 en utilisant la même méthode. Positionnez le correctement dans cette fenêtre ainsi qu'au niveau du coin inférieur gauche de la fenêtre NUM7.
Sélectionnez maintenant vos trois sommets (utilisez AKEY) dans la fenêtre NUM1 et pressez FKEY. Vous devriez voir un triangle apparaître.
Seconde face
[modifier | modifier le wikicode]Appuyez sur AKEY afin de désélectionner tous les sommets et sélectionnez à nouveau celui se trouvant au sommet de la pyramide. Répétez les mêmes opérations que pour la première face afin de créer la seconde. Placez un sommet à chacun des autres coins du carré en utilisant CTRL et LMB. Alignez-les dans deux vues différentes avec les coins du triangle et du carré. Assurez vous que seul le sommet supérieur et les deux nouveaux soient sélectionnés puis appuyez sur FKEY. Cela créera une face à l'opposé de la première.
Troisième et quatrième faces
[modifier | modifier le wikicode]Afin de créer les deux autres côtés, sélectionnez les sommets supérieurs et d'un coin où il n'y a pas encore de face. Utilisez encore une fois FKEY pour créer une face. Répétez la procédure pour le dernier côté afin d'avoir la partie supérieure de votre pyramide complète.
Base
[modifier | modifier le wikicode]Dans la fenêtre NUM7, sélectionnez les quatre coins et créez une face. Vous devriez avoir une pyramide complète!
Fichier:Blender pyramide finished.jpg
Transformer un cube en loup
[modifier | modifier le wikicode]Première étape: récupérer des images du modèle
[modifier | modifier le wikicode][note: les images présentées ici ne sont pas parfaites. Il faut parfois leur appliquer une rotation ou les redimensionner. Elles resteront comme ça afin que vous tiriez le maximum de ce projet]
Si vous avez un chiot et un appareil photo numérique, prenez trois photos de ce mignon petit lascar et envoyez-les. Si vous n'avez pas de chiot, n'importe quel objet ou petit animal conviendra. Idéalement, il faudrait une photo prise du dessus du chiot, une vue de côté et une vue de face, et, le plus important, le chiot doit être dans la même position sur les 3 photos ! Ou tout du moins, presque dans la même position... Nous savons tous que les chiots ne restent jamais en place bien longtemps.
Vous pouvez utiliser deux miroirs. Le premier placé près du chiot à 45° par rapport à l'appareil photo. Un autre au dessus du chiot, également à 45° par rapport à l'appareil et 45° par rapport au chiot. Cela permettrait d'obtenir 3 images, une du chiot (NUM1), une de son reflet vu à 90° à droite (NUM3) et une de son reflet vu du dessus (NUM7). Prenez la photo de loin en zoomant pour vous approcher d'une projection orthogonale.
Nous utiliserons pour le moment un jouet en forme de loup pris sous 6 angles de vue différents: Vue de gauche Vue de droite Vue de face Vue de derrière Vue de dessous Vue de dessus
À l'aide de votre éditeur d'images favori comme the GIMP, les images doivent être redimensionnées à une taille raisonnable (les miennes font 512x384), puis adaptées les unes aux autres. Pour cela, mettez en place des guides (à partir des règles supérieure et de droite) sur la vue de gauche par exemple afin de marquer l'emplacement d'éléments clés. J'ai choisi la queue, l'avant du pied arrière, le niveau des yeux, le sommet de l'oreille et l'avant du nez :
Lors de la mise en place de ces repères, j'ai remarqué que la première image devait être tournée légèrement. Une fois cela fait, j'ai redimensionné, tourné et décalé les deux autres vues (de dessus et de face), jusqu'à ce qu'elles correspondent suffisamment en les superposant à la vue de côté
Une fois satisfait du résultat, j'ai sauvegardé les images. Ce sont celles-ci que nous allons utiliser dans Blender.
Voici les fichiers dont vous aurez besoin pour la seconde étape :
Vous n'avez qu'à faire un clic droit et les sauvegarder quelque part où vous les retrouverez facilement afin de les charger dans Blender à l'étape deux. Vous remarquerez qu'elles ne sont pas parfaites mais nous les utiliserons, simplement pour voir comment vous devez procéder avec vos propres photos. Lorsque vous créez vos propres photos pour un import, prenez garde à l'effet de parallaxe. Dans cet exemple, il est présent et nous allons essayer de le compenser.
Deuxième étape: importer les photos dans Blender
[modifier | modifier le wikicode]L'import des images dans Blender est relativement facile. La partie la plus complexe sera la création du mesh, mais commençons par le commencement. Créez un nouveau fichier (File -> New) afin d'obtenir les objets par défaut qui doivent vous être familiers. Ne supprimez pas le cube, nous nous en servirons plus tard. Divisez la fenêtre de vue 3D en quatre et assignez à chaque fenêtre les points de vue suivants:
(Note pour les débutants: pour diviser une fenêtre, placez la souris au bord de celle-ci. Lorsque le curseur se transforme en double flèche, faites un clic droit et sélectionnez 'Split Area').
NUM7 NUM3
NUM1 NUM0
Chaque fenêtre vous montrera un point de vue différent, la vue NUM0 vous donne un aperçu de ce que voit la caméra.
Maintenant que l'écran est correctement configuré, chargeons les images. Dans la vue supérieure gauche (XY), cliquez sur l'entrée 'View' dans l'en-tête. Dans le menu qui apparaît, sélectionnez 'Background Image ...', une petite fenêtre s'affiche.
Cliquez sur le bouton 'Use Background Image' et d'autres options apparaitront. Cliquez maintenant sur l'icône du dossier située à droite du texte 'Image:'. Une nouvelle fenêtre remplissant toute la vue apparaît. Recherchez et sélectionnez l'image du loup vu de dessus. Vous devriez obtenir la photo du jouet comme ci-dessus, avec le cube par défaut qui s'y superpose. Effectuez une rotation dans la vue. L'image disparaît! Mais ne vous inquiéter pas, elle est toujours là. Appuyez sur NUM7 afin de réaligner la vue et revoir l'image.
Note pour les débutants: assurez-vous d'être en vue orthogonale (NUM5) ou vous ne pourrez pas voir l'image.
Chargez maintenant la vue de face du loup dans la vue NUM3 (YZ) comme vous l'avez fait pour la vue de dessus. Répétez les différentes étapes et chargez la vue de profil dans la vue NUM1 (XZ). Notez que chaque image est propre à la vue dans laquelle elle a été chargée. Lorsque vous changez de point de vue dans une fenêtre, l'image ne change pas. Faites l'essai en changeant le point de vue de la fenêtre supérieure gauche en NUM3 puis NUM1, revenez en vue NUM7 avant de continuer.
Les images sont maintenant en place dans les différentes vues de Blender. Si vous examinez attentivement les images par rapport au quadrillage, vous remarquerez que la vue de face du loup n'est pas tout à fait centrée. Ce n'est pas grave, Blender nous permet de corriger cela simplement.
Déplacez votre curseur dans la fenêtre NUM3 et appuyez sur Shift + Espace, cela passe la fenêtre courante (NUM3/vue de face) en plein écran, puis ouvrez à nouveau la fenêtre 'Background Image'. Notez qu'il y a des options de modification de l'image disponibles. L'une d'elle permet de décaler l'image. Cliquez à droite de 'X Offset: 0.00' pour le positionner à 0.20. L'image sera légèrement décalée de façon à ce que le loup soit plus centrée. Appuyez à nouveau sur Shift + Espace afin de revenir à la disposition comprenant quatre points de vue que nous avons créé plus tôt.
Figure 2.2.1 Configuration des différents points de vue
Le travail de préparation est terminé! Passons maintenant à la modélisation du loup.
Note: si vous n'avez pas utilisé les images retaillées fournies et que vous n'avez pas cherché à aligner horizontalement parfaitement la vue de face lors de la phase de préparation sous The GIMP, vous devrez certainement utiliser un décalage différent de '0.20'. Dans ce cas, utilisez une autre valeur plus appropriée de façon à le center le mieux possible.
Troisième étape: modélisation grossière du loup
[modifier | modifier le wikicode]Il s'agit d'une méthode de modélisation brutale utilisant les techniques vues précédemment dans ce livre. Cette section est destinée à vous permettre de les explorer et de vous sentir à l'aise avec. N'essayez PAS de suivre cet exemple à la lettre. Mon loup et le vôtre ne se ressembleront probablement pas car vous voudrez avoir quelque chose de plus ou moins détaillé.
ATTENTION: Si vous apprenez en n'utilisant que ce livre et que vous démarrez avec Blender, cette étape peut vous demander plusieurs heures de travail. La meilleure façon de faire est de faire des pauses, d'être patient et, avec le temps, vous déterminez la meilleure façon de faire.
La modélisation grossière nécessite un peu d'organisation ou de décisions sur le moment. Réfléchissez aux endroits où vous devrez placer des articulations ou des saillies.
La première étape est de créer un loup sous forme de blocs. Commencez par une colonne de blocs en utilisant la commande d'extrusion de face (sélectionnez la face puis appuyez sur EKEY). Ne vous préoccupez pas de l'alignement des sommets sur la grille puisque nous travaillons avec un modèle réel.
Figure 2.3.1 Formation du corps
L'étape suivante consiste à séparer les oreilles et les pattes du corps. Pour cela, subdivisez les faces adéquates. Sauvegardez souvent, et si vous faites une erreur, ne paniquez pas et utilisez l'option annuler (CTRL + ZKEY ou UKEY). De plus, si vous vous retrouvez avec des faces dupliquées, combinez-les (FKEY).
Figure 2.3.2 Formation des membres ]
]
Si vous avez des difficultés avec cette étape, essayez d'utiliser la vue en perspective (la vue NUM0) et d'utiliser le MMB pour faire pivoter la vue afin d'observer le loup par dessous. Cliquez sur la face inférieure du cube au niveau des pattes avant (utilisez la vue de profil afin de vous assurer qu'il s'agit de la bonne). Nous allons subdiviser cette face afin de créer des jambes avec les nouvelles. Pour lancer la subdivision, pressez WKEY et sélectionnez subdivide. Vous remarquerez que la face a été divisée en quatre. Utilisez l'une de ces faces et extrudez la autant de fois que nécessaire pour obtenir la jambe droite. Puis faites de même pour la jambe gauche. Guidez-vous grâce aux images.
La réalisation des oreilles est similaire, si ce n'est qu'au lieu de travailler par dessous, vous commencerez par la face située au niveau des oreilles. Sélectionnez-la et subdivisez-la. Désélectionnez tout grâce à AKEY puis sélectionnez l'une des quatre nouvelles faces afin de l'extruder vers le haut pour former une oreille. Procédez de la même façon pour l'autre oreille.
Enfin, extrudez la queue. Vous devriez arriver à un loup avec beaucoup de divisions, comme sur la capture ci-dessus.
Il est maintenant temps d'affiner le modèle en commençant par la queue. Essayez en mettant vos vues en mode fil de fer grâce à ZKEY, cela facilite les chose. Alignez les sommets sur le loup dans chaque vue en en sélectionnant plusieurs grâce au lasso (CTRL + LMB + glisser), puis déplacez-les à l'emplacement adéquat avec GKEY
Figure 2.3.3 Réalisation de la queue
Continuez avec les pattes arrière du loup. La manipulation des jambes demande un peu d'adaptation, aussi, n'hésitez pas à faire tourner le modèle de façon à le visualiser sous différents angles. N'oubliez pas que nous travaillons en trois dimensions.
Figure 2.3.4 Réalisation des pattes arrière
Continuez à adapter les blocs aux images. Si vous avez des difficultés à voir l'image car elle est cachée par le modèle, cachez-le. En Edit Mode, sélectionnez tout le modèle via AKEY (ou LKEY si votre curseur est à l'aplomb du modèle). Vous pouvez alors le masquer en pressant HKEY, pour inverser l'effet, utiliser ALT + HKEY. En masquant ou affichant le modèle ou une partie du modèle, vous devriez pouvoir utiliser les images comme guides.
Une fois la première passe terminée, vous remarquerez que le modèle ne correspond pas exactement aux trois images, ceci à cause de la parallaxe. L'exemple le plus frappant est la vue de profil. Les quatre pieds devraient être de niveau puisqu'ils sont posés sur une surface plane, mais ce n'est pas le cas. C'est pourquoi nous ignorerons certains éléments de chaque image et continuerons avec le modèle (cet exemple vous montre ce que vous devez prendre en considération lors de l'utilisation de vos propres photos).
Figure 2.3.5 Modélisation grossière terminée
Étape quatre: Affiner votre modèle
[modifier | modifier le wikicode]Maintenant que la modélisation grossière est terminée, il est temps de lisser l'aspect du loup. Ajoutez un modificateur Subsurf et positionnez Levels à 2. L'aspect du loup sera adouci, mais il serait tout de même souhaitable de conserver quelques arêtes dures. Pour cela, nous allons utiliser les creased edges.
Tout d'abord, activez l'affichage des creased edges en pressant le bouton 'Draw Creases' dans la fenêtre 'Mesh Tools 1'. Passez en mode 'Select Edges' ou 'Select Faces' ('CTRL + TAB). Surlignez l'arête ou la face que vous souhaitez accentuer et appuyez sur SHIFT + EKEY. Utilisez la souris pour vous éloigner du centre jusqu'à ce que la valeur de Crease s'approche de celle que vous voulez. Une valeur de +1.000 vous donne l'aspect le plus saillant et est utile pour des endroits comme le dessous des pattes. Lorsqu'une arête a été plissée, elle sera surlignée en jaune (saillie) ou noir (creux). Ces informations ne s'affichent que lorsque l'option 'Draw Creases' est active.
Dans cet exemple, j'ai accentué les arêtes au niveau des pattes, de la queue, des oreilles et du nez pour les rendre plus dures.
Figure 2.4.1 Accentuation des arêtes
La dernière étape est de réadapter le modèle par rapport aux photos. Vous aurez peut-être remarqué que lors du lissage, le résultat ne s'est pas parfaitement adapté aux images. Il est maintenant temps d'ajuster les sommets afin d'avoir un modèle qui correspond le mieux aux images.
Et voici mon loup sommaire réalisé à partir de trois photos!
Figure 2.4.2 Modèle final du loup